こんにちは、maiです。
お家で子育てをしながら、少しだけWEB制作のお仕事をしています。
VS Codeの設定を見直すことで、作業効率が大幅に上がったと感じています。
長時間画面を見続けることになるので、自分にとって見やすいように設定し、
勉強や実務のストレスを軽減することはとても大切です。
何をするにも、身体が資本です。
ほとんど自分のためのメモ書きのような内容ですが、お役に立てれば幸いです。
設定の変更方法
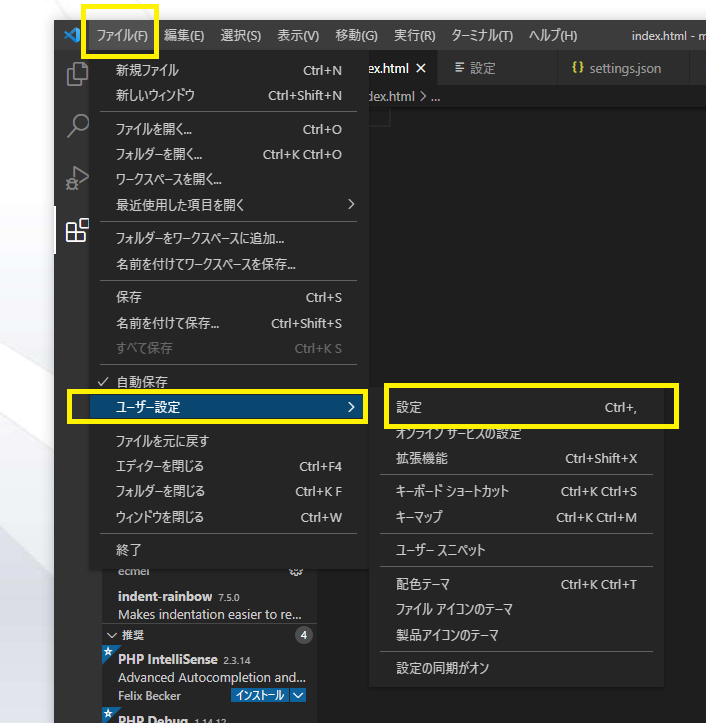
上部ツールバーの「ファイル」→「ユーザー設定」→「設定」の順に開きます。

自動保存やフォントの設定はプルダウンでも変更可能です。
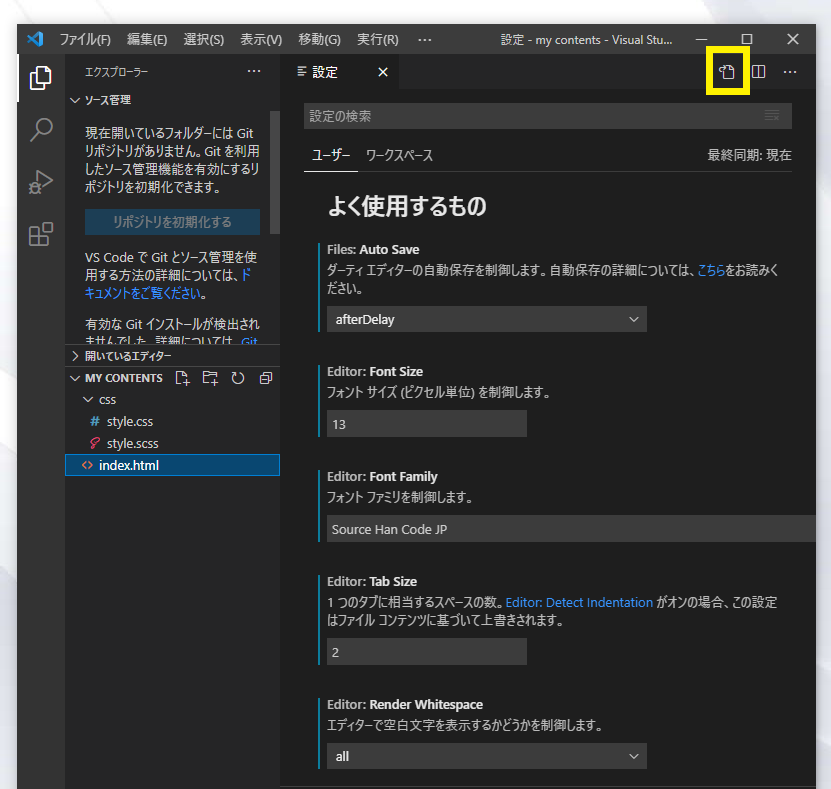
ただ、行間や文字間隔の設定は直接setting.jsonに書き込むので、画面上部のアイコンから開きます。

展開したファイルへ、指定したい内容を追記していきます。
おすすめの設定項目
オートセーブを有効にする
"files.autoSave": "afterDelay",フォントの指定
"editor.fontFamily": "Source Han Code JP",「”Source Han Code JP”」 の部分を指定したいフォント名へ書き換えます。
フォントサイズの指定
"editor.fontSize": 13,
「13」の部分を希望のフォントサイズへ書き換えます。
文字間隔の指定
"editor.letterSpacing": 1.2,「1.2」の部分を希望の値(ピクセル単位)へ書き換えます。
行の高さを指定
"editor.lineHeight": "20",「20」の部分を希望の値へ書き換えます。
フォントサイズに基づき指定する場合は「0」と入力します。
おわりに
整理できた内容から随時更新していきます。
最後まで読んでくださり、ありがとうございました。
こちらもおすすめ





コメント