こんにちは、maiです。
お家で子育てをしながら、少しだけWEB制作のお仕事をしています。
今日は私が使っているVS Codeについて、
最初に入れておくべきおすすめのプラグインをご紹介します。
めちゃくちゃ初歩的な内容なので、
既に知識をお持ちの方にとっては「なにを今更」な内容になるかと思います。
ですが、「今日はじめてVS Codeを触ったよ!」という方には、いくらかお役に立てると思います。
私自身、基本的な使い方や設定方法をうまく探し当てることができずに困った経験がありますので、
もし同じような方がいらっしゃれば、という気持ちでまとめてみました。

VS Codeには、より使いやすく機能を拡張するためのプラグインが豊富にあります。
WEB制作を始めるにあたって、入れておくと便利だと思うプラグインをご紹介します。
ちなみに、すべて私自身が使っているものになります。
【超初心者向け】VS Codeのおすすめプラグイン 13選
Japanese Language Pack for Visual Studio Code
VS Codeを日本語化できるプラグインです。
英語よわよわ芸人の方は是非。
Japanese Language Pack for Visual Studio Code
Code Spell Checker
英単語のスペルミスを教えてくれるプラグインです。
こちらも英語よわよわ芸人の私には必須です。
例えば、「Contact」という見出し1を記述するとします。
正しく記述できている場合はこのようなります。

しかし、誤って「Contakt」と記述してしまうと…

こんな風に波線で教えてくれます。
ちなみに、「mainvisual」のように二つの英単語がくっついている場合は
そのまま記述するとスペルミスと判断されてしまいます。

この場合は、後ろの英単語の頭文字を大文字で記述すればOKです。

波線が消えました(/・ω・)/
Auto Rename Tag
開始タグを修正した時、同時に終了タグを書き換えてくれるプラグインです。

こんな感じで、頭のタグを書き換えると自動的に終了タグも修正してくれます。
タグの書き換えはよくあるので、修正ミスを減らして快適に作業するためにとてもおすすめです。
Autoprefixer
必要な個所に自動でベンダープレフィックスを付与してくれるプラグインです。
ベンダープレフィックスとは?
ブラウザが変わってもサイトの見た目を正しく表示できるように、
CSSを適用させるための記述。
例:「-webkit-」…Google Chrome / Safari
「-moz-」…FireFox
Bracket Pair Colorizer
対応するカッコを縦線と横線のハイライトで表示してくれるプラグインです。

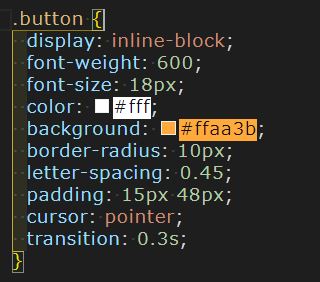
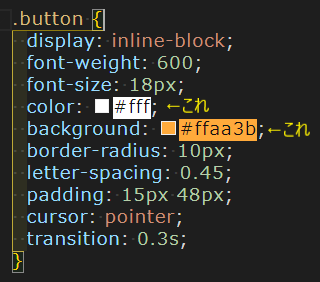
Color Highlight
カラーコードをその色でマーカーしてくれるプラグインです。
指定した色を視覚的に確認できるので、デザイン通りに色指定ができているか一目で分かります。

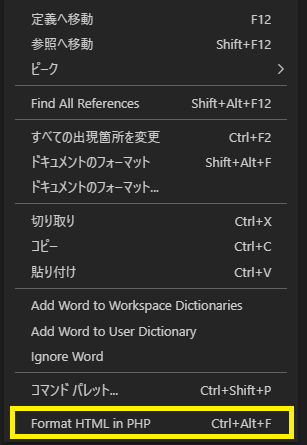
Format HTML in PHP
PHPファイルの中に書き込まれたHTMLをフォーマット(整形)するプラグインです。
WordPress開発を始めてから、こちらにとても助けられました。
インストールするだけですぐに使えるので楽ちんです。
対象のPHPファイルを開いた状態で右クリック→「Format HTML in PHP」をクリック。

ショートカット「Ctrl+Alt+F」で実行。
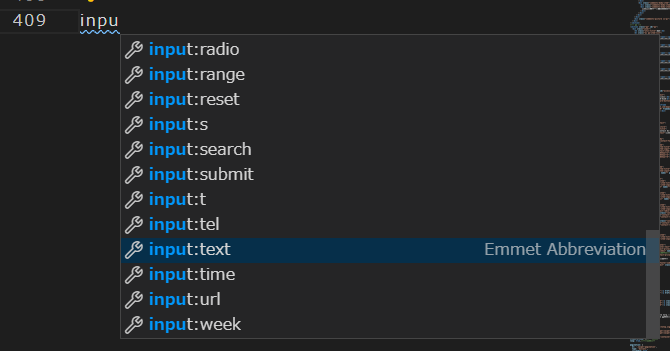
HTML CSS Support
HTML、CSSのclass名やidを補完してくれるプラグインです。
例えば<input type="text" name="" id="">と入力したいとき。

こんな風に「inpu」まで入力した時点で候補を表示してくれます。
プログラミング学習を始めたばかりの方の中には
「ちゃんと自分で入力しないと身につかないのでは」とお考えになる方もいらっしゃるかもしれません。
(私もそう思っていました)
ですが、プログラミング学習の鉄則は「丸暗記しないこと」です。
実務で求められるのは一言一句正しく記憶する事よりも、「早く」「正確に」コードを記述することです。
その為にこういった便利なプラグインが次々と開発されているのですから、
どんどん使って作業効率を上げていかないともったいないです。
話がそれましたが、どんどん紹介していきます!
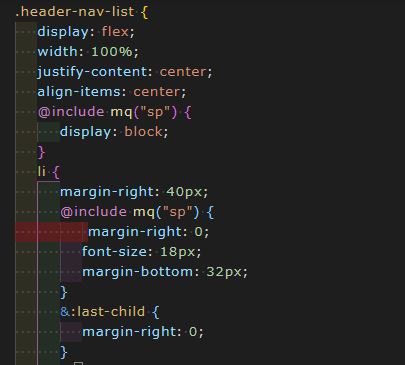
indent-rainbow
インデントに色を付けてくれるプラグインです。
深さによって色を変えてくれるので、入れ子で記述していくときなどとても分かりやすくなります。
また、インデントが崩れている個所は濃い色で強調してくれます。

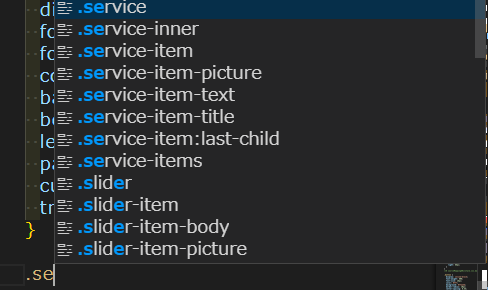
IntelliSense for CSS class names in HTML
CSSを記述する際のclass名入力の補完をしてくれるプラグインです。
例えば下のように「se」と入力した時点で、これまでに使ったclass名の中から候補を表示してくれます。

自分でつけたclass名すらも余裕で忘れてしまう私ですが、
これを入れておけばうろ覚えの頭文字から思い出すことも可能ですし、
入力ミス削減にも繋がるのでとても助かります。
IntelliSense for CSS class names in HTML
Live Server
簡易ローカルサーバーを起動し、HTMLやCSSの更新をリアルタイムで確認できるプラグインです。
インストールしたら、対象のHTMLやCSSのファイルが格納されたフォルダを開いた状態で
「Go Live」をクリックします。

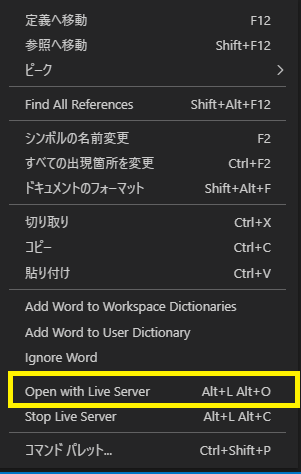
もしくはファイルを開いた状態で右クリック→「Open with Live Server」でも起動できます。

ショートカットで起動する場合は「Alt+L」→「Alt or O」です。
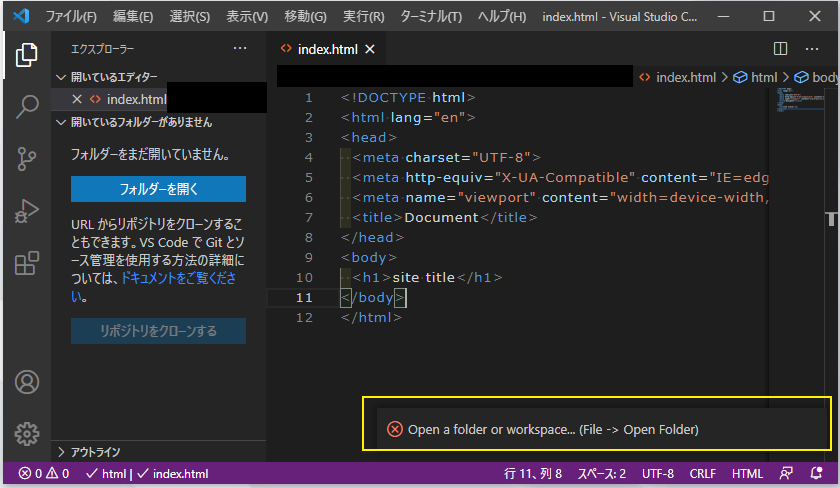
注意点としては、作業するファイルを単体で開いた状態ではLive Serverは起動できません。

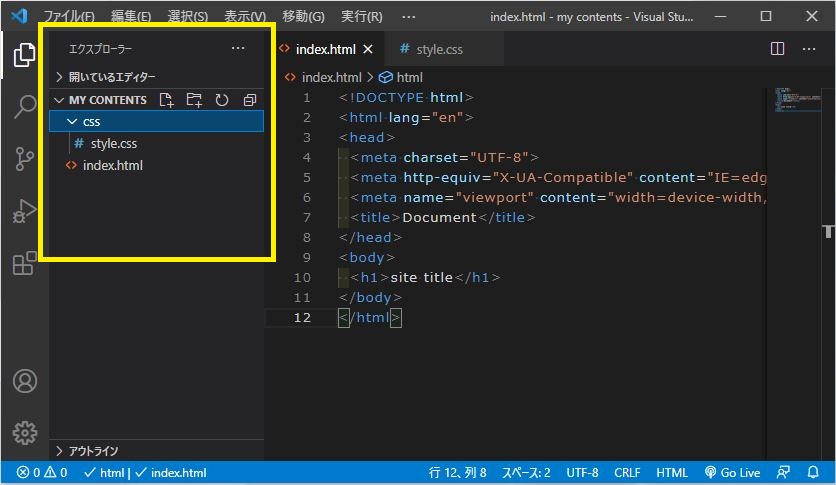
画面左にフォルダの階層が表示され、下部のツールバーは青色です。
「Go Live」もきちんと表示されています。

ファイルを直接開いているため、画面左に「開いているフォルダーがありません」と表示されます。
下部ツールバーは紫色になり、「Go Live」も表示されません。
右クリックやショートカットでLive Serverを起動しようとしても、図のようにエラーが出てしまいます。
「インストールしたのにLive Serverが開けない!」という方は、まずは正しくフォルダが開けているか確認しましょう。
Live Sass Compiler
CSSの上位互換であるSassを用いたコーディングを行う方には必須のプラグインです。
Sassのコンパイル(cssファイルへの変換)をリアルタイムで行ってくれるので、
記述した瞬間からブラウザでスタイルの反映を確認することができます。

インストールしたら、画面下部の「Watch sass」をクリックするだけです。

「style.scss」がコンパイルされ「style.css」というファイルが作成されました。
1度起動すればあとはリアルタイムでコンパイルされていきます。
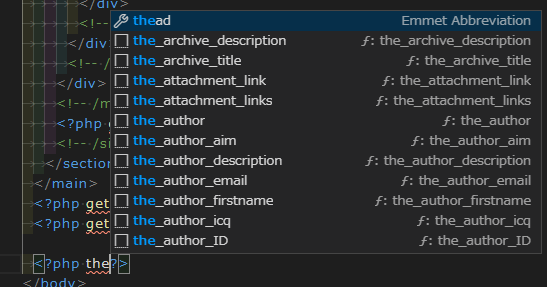
WordPress Snippets
WordPress開発をされる方には必須のプラグインです。
関数の頭文字だけでも思い出せれば、候補を表示してくれます。

おわりに
以上が、私のおすすめのプラグインです。
お気に入りのセッティングが変わったらまた更新します。
最後まで読んでくださり、ありがとうございました。





コメント