シンプルで使い勝手の良い見出しデザインを集めてみました。
ブログのカスタマイズ等に使っていただけたら嬉しいです。
<h1>かわいい見出しデザイン</h1>h2~h6に変えてもそのまま使えます。
必要に応じて書き直して使ってみてください。
シンプルでかわいい見出しデザイン16選
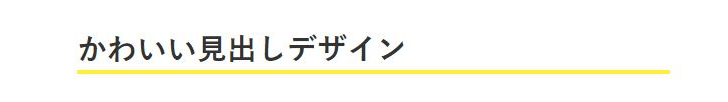
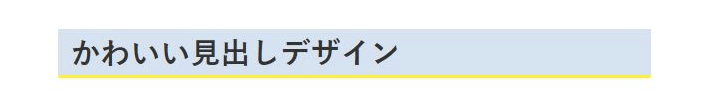
1.下線付き

一番シンプルで使い勝手の良いデザイン。
h1 {
border-bottom: solid 3px #FFF035; /*線の種類 太さ 色*/
}線の太さや位置を細かく調整したい場合はこちら。
.h1 {
position: relative;
}
.h1::after {
position: absolute;
content: "";
display: block;
bottom: -7px; /*下線の位置(上下) */
left: 0; /*下線の位置(左右)*/
width: 100%;/*下線の長さ*/
height: 3px;/*下線の太さ*/
background: #FFF035; /*下線の色 */
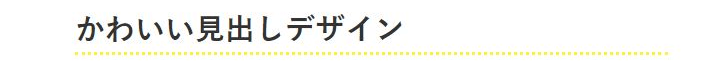
}2.ドットの下線付き

ドットにするだけでもかわいいですね。
h1 {
border-bottom: dotted 3px #FFF035; /*線の種類 ドットの大きさ 色*/
}「dotted」の部分を「dashed」(破線)にしても雰囲気が変わって良きです。
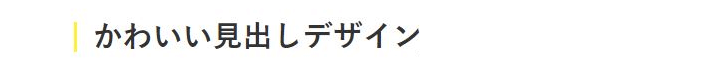
3.左線付き

このブログのサイドバーでも使用しているデザインです。
.h1 {
border-left: 3px solid #FFF035; /*線の太さ 種類 色*/
padding-left: 12px; /*文字と左線の余白の幅*/
}
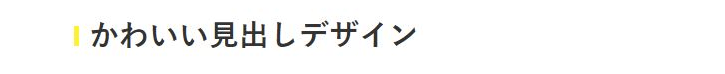
4.左線(短め)付き

線の長さや幅、位置などを細かくカスタマイズする場合は疑似要素を使うのが便利です。
.h1 {
position: relative;
padding-left: 12px; /*文字と左線の間の余白の幅*/
}
.h1::after {
position: absolute;
content: "";
display: block;
/*左線と文字を天地中央揃えにする*/
top: 50%;
left: 0;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
width: 4px; /*左線の太さ*/
height: 16px; /*左線の長さ*/
background: #FFF035; /*左線の色*/
}
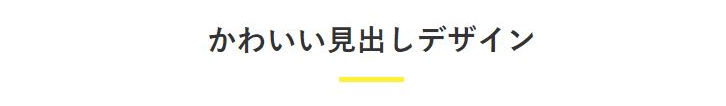
5.下部に短い線付き

中央揃えのデザインで使いたくなります。
.h1::after {
content: "";
display: block;
width: 52px; /*線の長さ*/
height: 4px; /*線の太さ*/
background: #FFF035; /*線の色*/
margin: 17px auto 0; /*線の位置*/
}
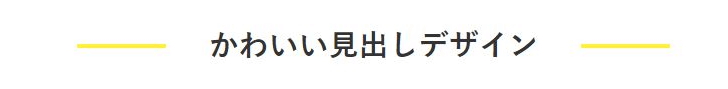
6.両サイドに線を伸ばす

こちらも中央寄せのデザインと相性がいいと思います。シンプルでかっこいい印象。
.h1 {
text-align: center;
position: relative;
}
.h1::before, .h1::after {
position: absolute;
content: "";
display: block;
width: 15%; /*線の長さ*/
height: 3px; /*線の太さ*/
background: #FFF035; /*線の色*/
/*線と文字を天地中央揃えにする*/
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
.h1::before {
left: 0;
/*左線の位置*/
}
.h1::after {
right: 0;
/*右線の位置*/
}
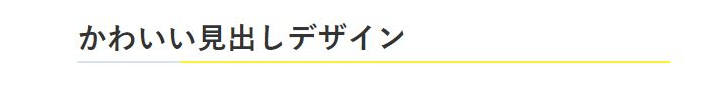
7.下線の色を途中で変える

下線の色を切り替えるだけでグッとおしゃれな印象になります。
.h1 {
position: relative;
}
.h1::before, .h1::after {
position: absolute;
content: "";
display: block;
bottom: -7px; /*下線の位置(上下)*/
left: 0;
width: 83px; /*下線の長さ*/
height: 2px; /*下線の幅*/
background: #D6E2F0; /*下線の色*/
}
.h1::after {
left: 83px; /*色が変わる位置*/
width: calc(100% - 83px); /*色が変わった部分の長さ*/
background: #FFF035; /*変わった部分の色*/
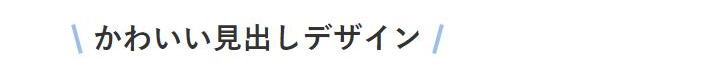
}8.両サイドに斜め線

いまっぽいデザイン(?)シンプルだけどおしゃれです。
.h1 {
position: relative;
display: inline-block;
padding: 0 14px;
}
.h1::before, .h1::after {
position: absolute;
content: "";
display: block;
width: 3px; /*斜め線の太さ*/
height: 100%; /*斜め線の長さ*/
background: #9abfe9; /*斜め線の色*/
}
.h1::before {
top: 0;
left: 0; /*斜め線(左)を左に寄せる*/
/*斜め線(左)の角度*/
-webkit-transform: rotate(-15deg);
transform: rotate(-15deg);
}
.h1::after {
top: 0;
right: 0; /*斜め線(右)を右に寄せる*/
/*斜め線(右)の角度*/
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
9.背景色付き

シンプルに背景色をつけてみました。
.h1 {
color: #333333; /*文字の色*/
background: #FFF035; /*背景の色*/
padding: 8px 0 6px 10px; /*文字周りの余白(上 右 下 左)*/
}
10.背景色+下線

背景色に下線をプラスすると印象が変わりますね。おしゃれ!
.h1 {
color: #333333; /*文字の色*/
background: #D6E2F0; /*背景色*/
padding: 8px 0 4px 10px; /*文字周りの余白(上 右 下 左)*/
border-bottom: 3px solid #FFF035; /*下線の太さ 種類 色*/
}
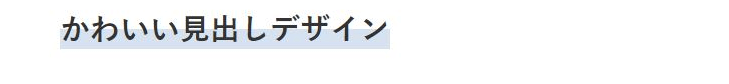
11.マーカーを引く

ラインマーカーを引いたようなデザイン。使い勝手よきです。
<h1><span>かわいい見出しデザイン</span></h1>
.h1 span {
background: -webkit-gradient(linear, left top, left bottom, color-stop(50%, transparent), color-stop(50%, #D6E2F0));
background: linear-gradient(transparent 50%, #D6E2F0 50%);
}
「50%」の部分を調整することでマーカーの太さを変えられます◎
12.吹き出し風

ほどよく目立ってかわいい!丸角にしてみてもいいかもです。
.h1 {
position: relative;
color: #333333; /*文字の色*/
background: #FFF035; /*背景色*/
padding: 8px 0 4px 10px; /*文字周りの余白*/
}
/*三角部分*/
.h1::after {
position: absolute;
content: "";
display: block;
width: 0;
height: 0;
border-style: solid;
border-width: 20px 15px 0 15px;
border-color: #FFF035 transparent transparent transparent; /*三角部分の色*/
}
三角形の部分は自動生成ツールを利用しました。
サイズや向きを選ぶだけでCSSを自動生成してくれるとっても便利なツールです。
大変お世話になっておりますm(_ _)m
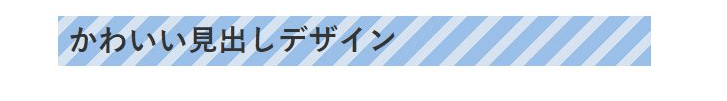
13.背景色をストライプに

淡い色のストライプで背景色をつけるとかわいいです!
.h1 {
padding: 8px; /*文字周りの余白*/
/*背景色の設定*/
background: repeating-linear-gradient(-45deg, #9abfe9, #9abfe9 12px, #D6E2F0 12px, #D6E2F0 20px);
}
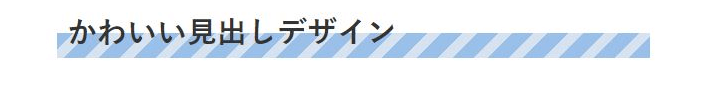
14.背景色をストライプ+マーカー風

ストライプ背景とマーカーの合わせ技です!笑
<h1><span>かわいい見出しデザイン<span></h1>
.h1 span {
position: relative;
z-index: 3;
}
.h1::after {
position: absolute;
content: "";
width: 100%; /*線の長さ*/
height: 20px; /*線の太さ*/
bottom: 0;
right: 0;
/*背景色(ストライプ)*/
background: repeating-linear-gradient(-45deg, #9abfe9, #9abfe9 12px, #D6E2F0 12px, #D6E2F0 20px);
z-index: 2;
}

Font Awesomeを使用したアイコン付きの見出しデザイン

Font Awesomeを使えば、かわいいアイコン付きの見出しデザインが簡単に実装できます。
導入方法が分からない時はこちらの記事が大変分かりやすく、勉強になります。

15.左にチェック付き

シンプルなチェックマークを付けてみました。かわいい。
.h1 {
position: relative;
padding-left: .8em;/*アイコン表示用のスペース*/
}
.h1::before {
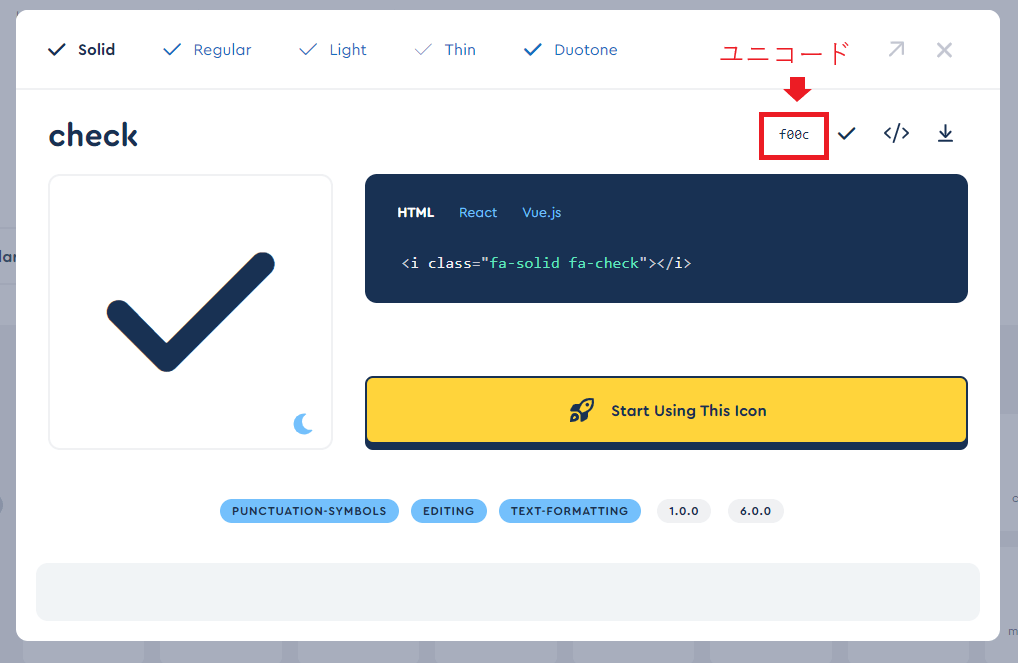
content: "\f00c"; /*アイコンのユニコード*/
font-family: "Font Awesome 5 Free";
font-weight: 900;
position: absolute;
font-size: 0.6em; /*アイコンの大きさ*/
left: 0; /*アイコンの位置(左右)*/
/*アイコンと文字を天地中央揃え*/
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
color: #9abfe9; /*アイコンの色*/
}
アイコンのユニコードはここで確認できます。

16.虫眼鏡マーク付き

右側に虫眼鏡のアイコンを付けてみました。ポップな印象です。
.h1 {
position: relative;
display: inline-block;
padding-right: 1.2em;/*アイコン表示用のスペース*/
}
.h1::after {
content: "\f002"; /*アイコンのユニコード*/
font-family: "Font Awesome 5 Free";
font-weight: 900;
position: absolute;
font-size: 0.8em;/*アイコンの大きさ*/
right: 0;/*アイコンの位置(左右)*/
top: -30%;/*アイコンの位置(上下)*/
color: #9abfe9;/*アイコンの色*/
}
おわりに
見出しのデザインによって記事の読みやすさがグッと変わります。
こだわりだすときりがないですよね…まさに見出し沼…笑
今後も随時追加していこうと思っているので、少しでも参考にして頂けたら嬉しいです。
最後まで読んでいただき、ありがとうございました。





コメント