横並びカードのコーディングをする際、
タイトルの文字数やウインドウ幅の変動によってコンテンツの高さが変わってしまい、
なんかきれいに揃ってない、ガタガタしてる…ってなってしまう事、無いですか?(語彙力)
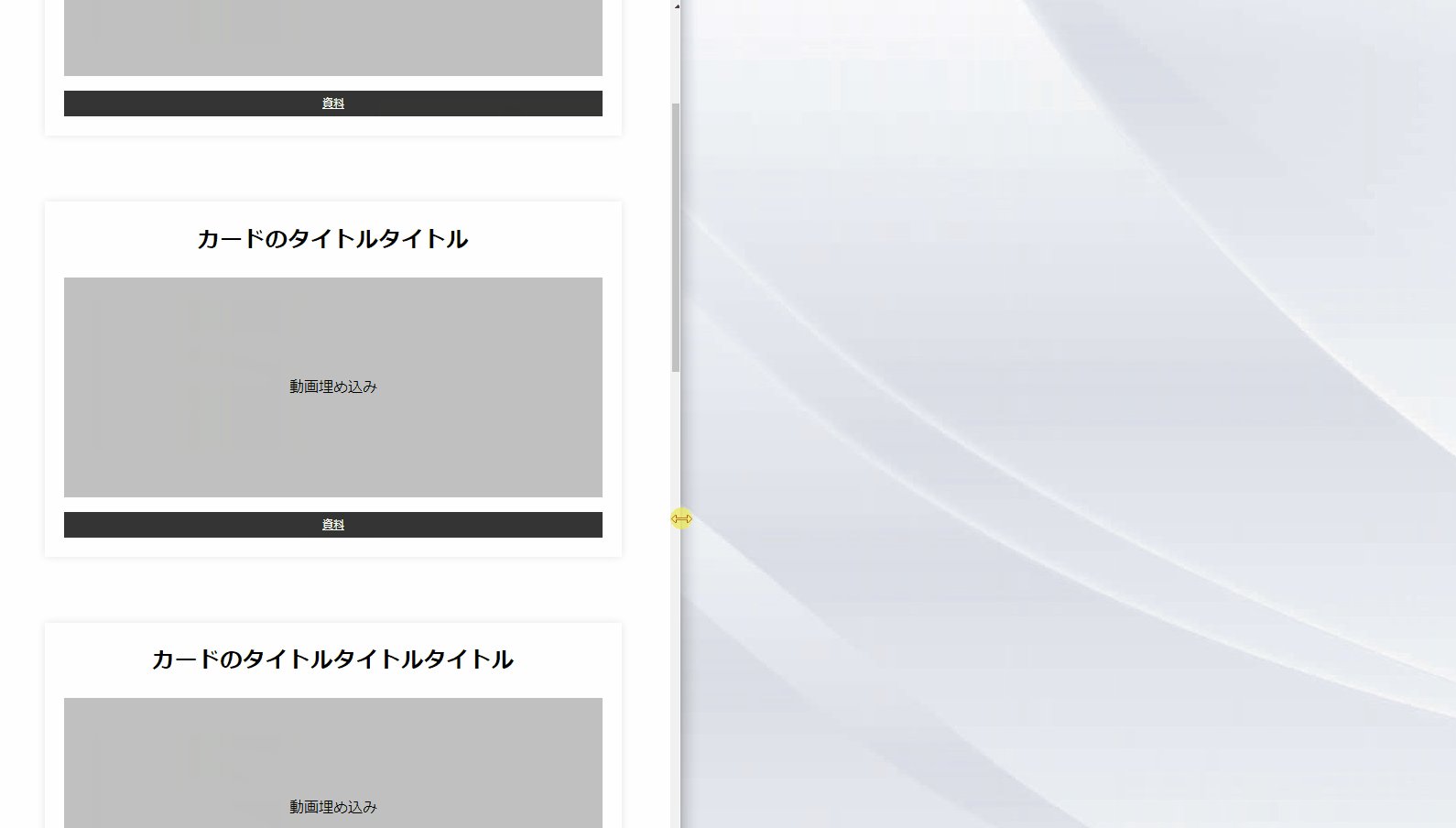
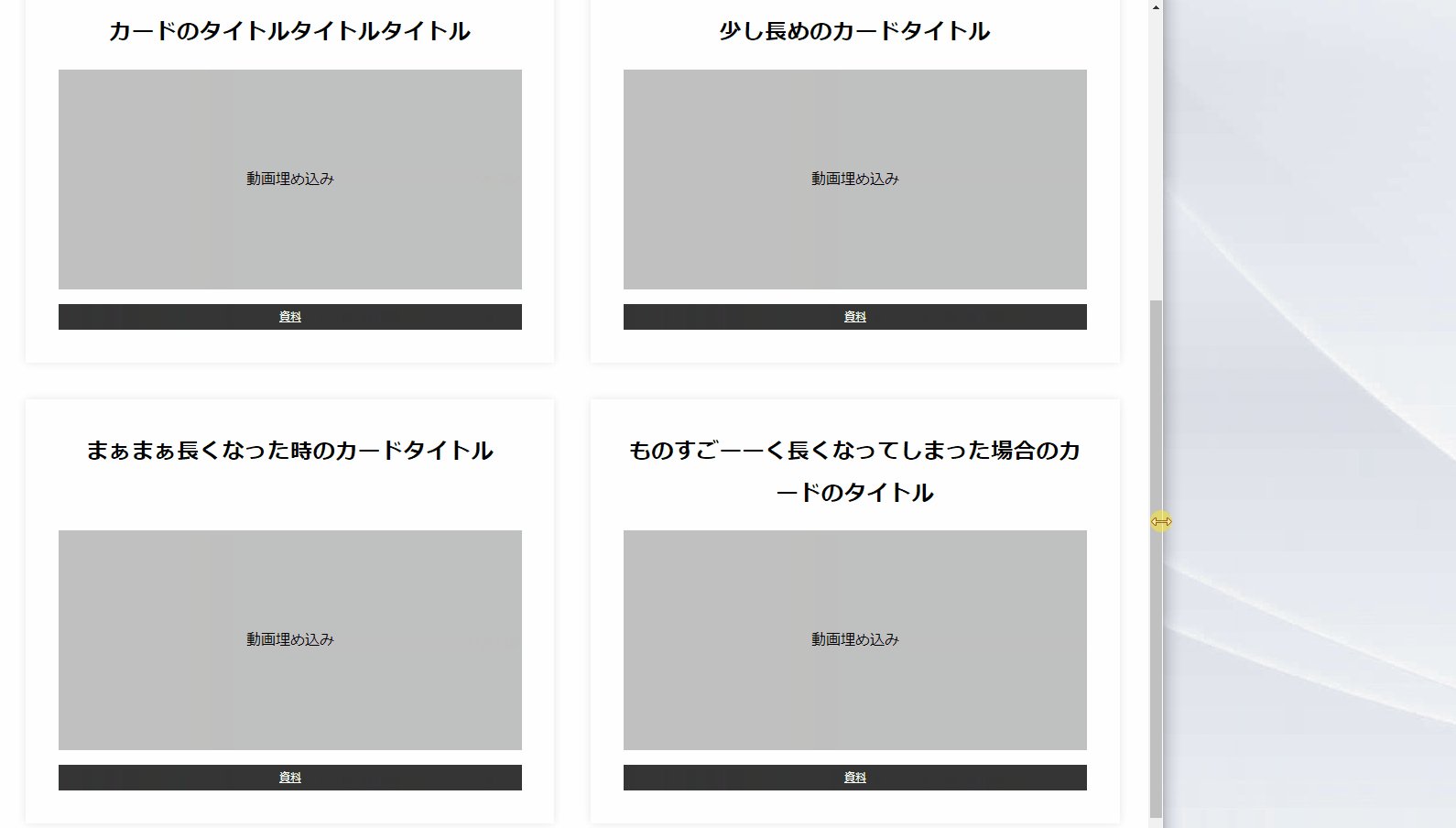
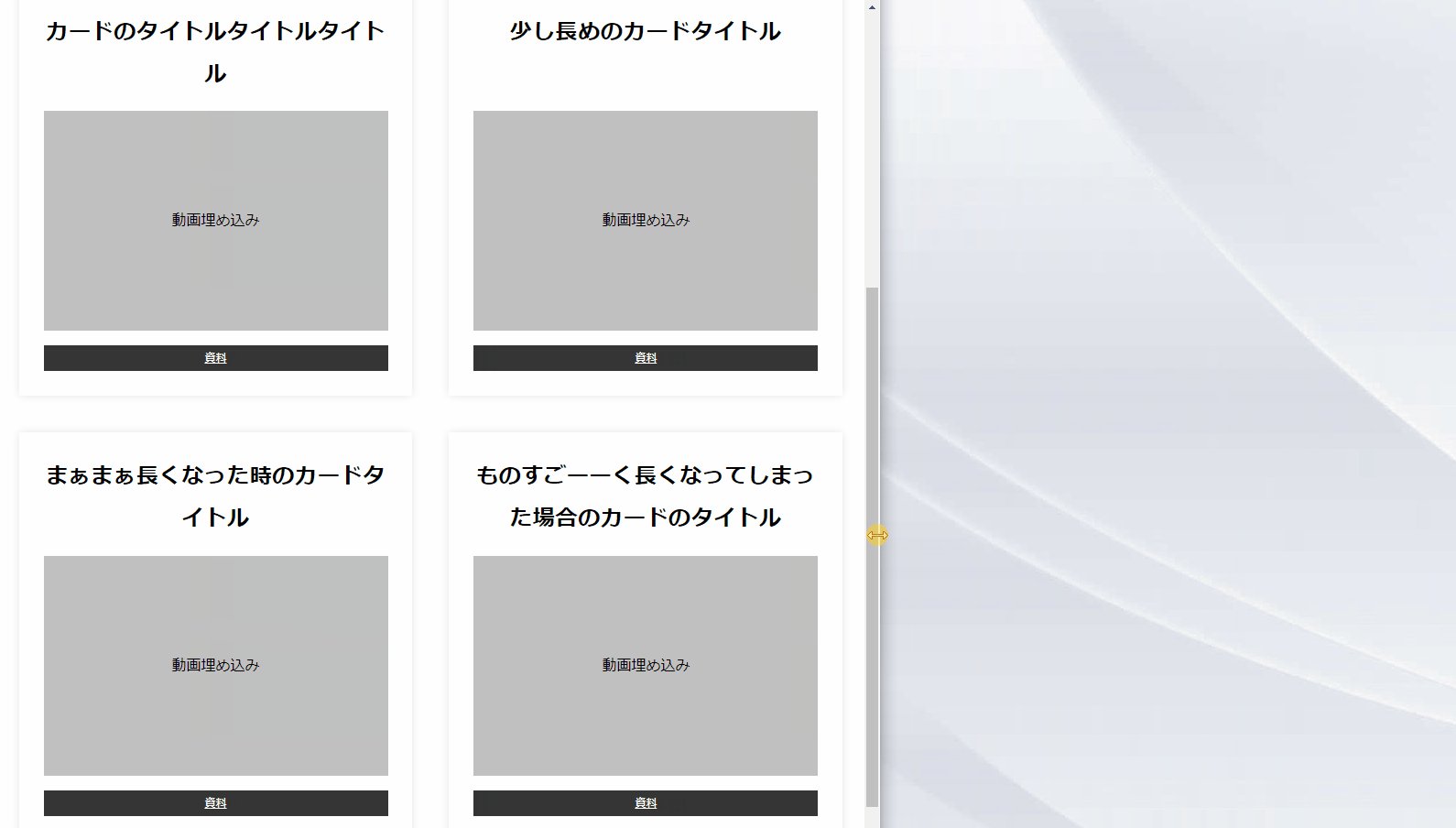
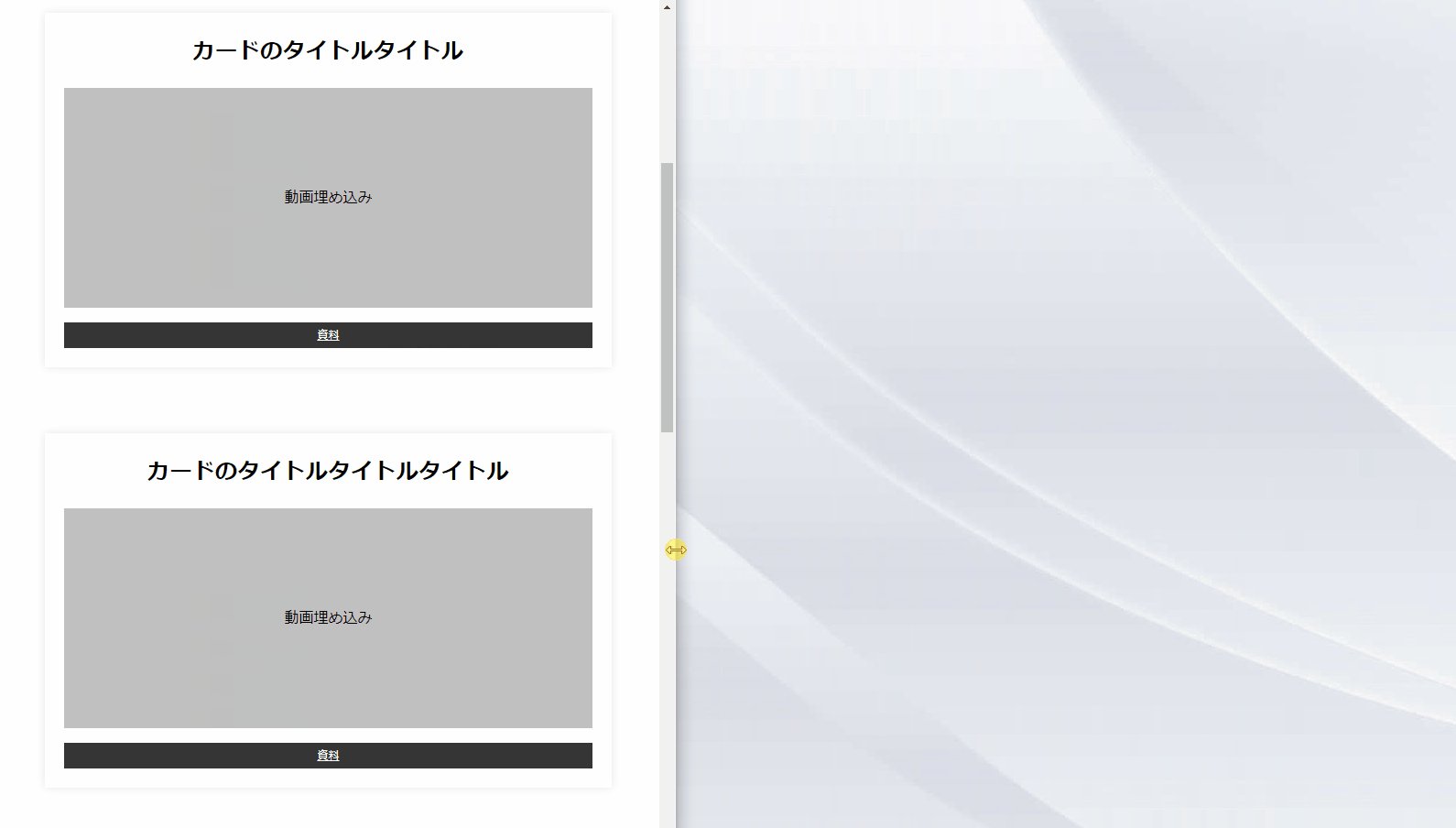
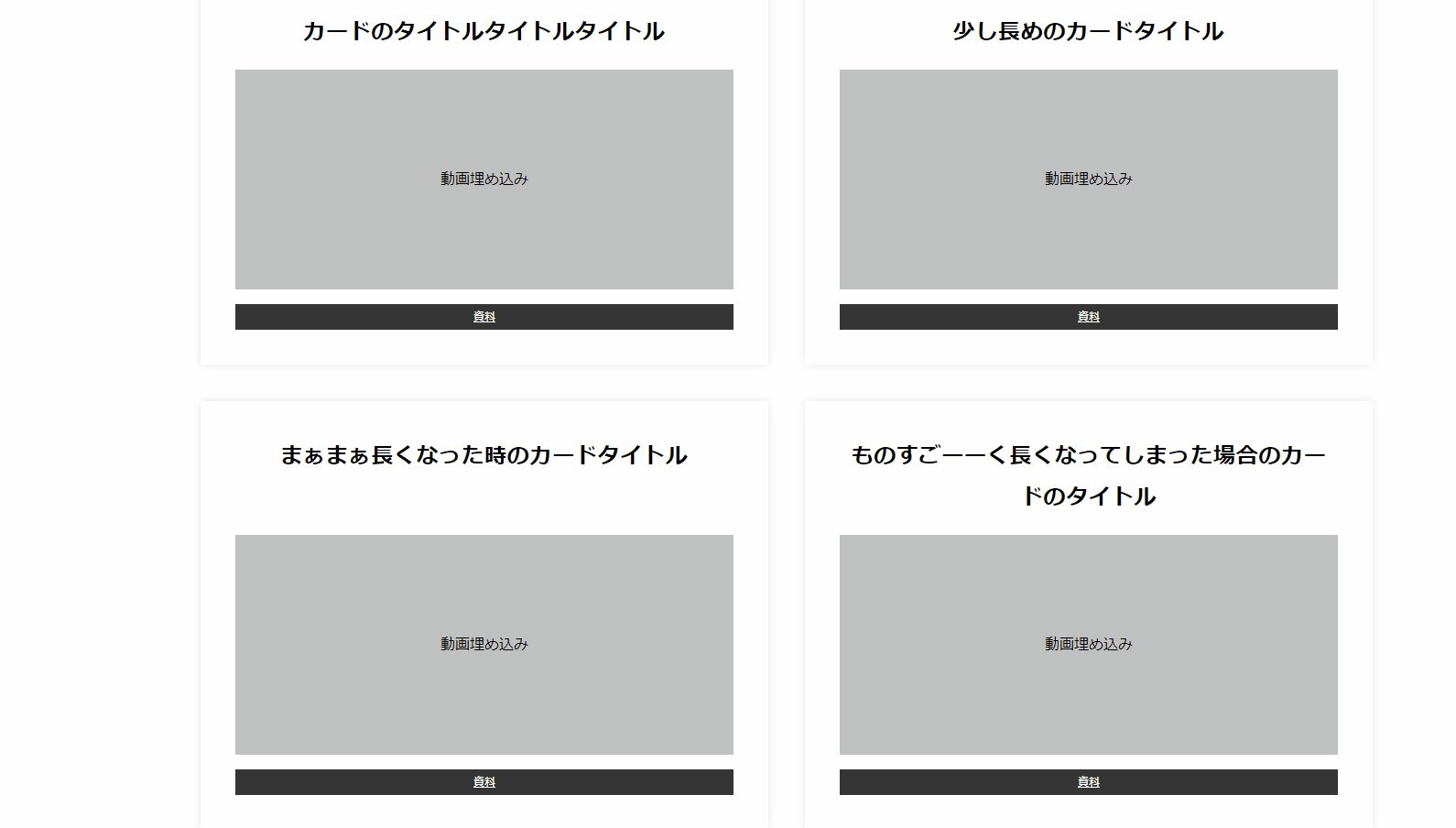
ウインドウ幅が狭まるにつれてどんどんレイアウトが崩れていく様子(死)

そもそも揃っていない

タイトル行数に左右されて揃わない…

いやぁぁぁ、もう、ガッタガタ笑
こんな事が起きずに、ウインドウ幅やコンテンツ量に左右されず、きれいに表示する方法をご紹介します。
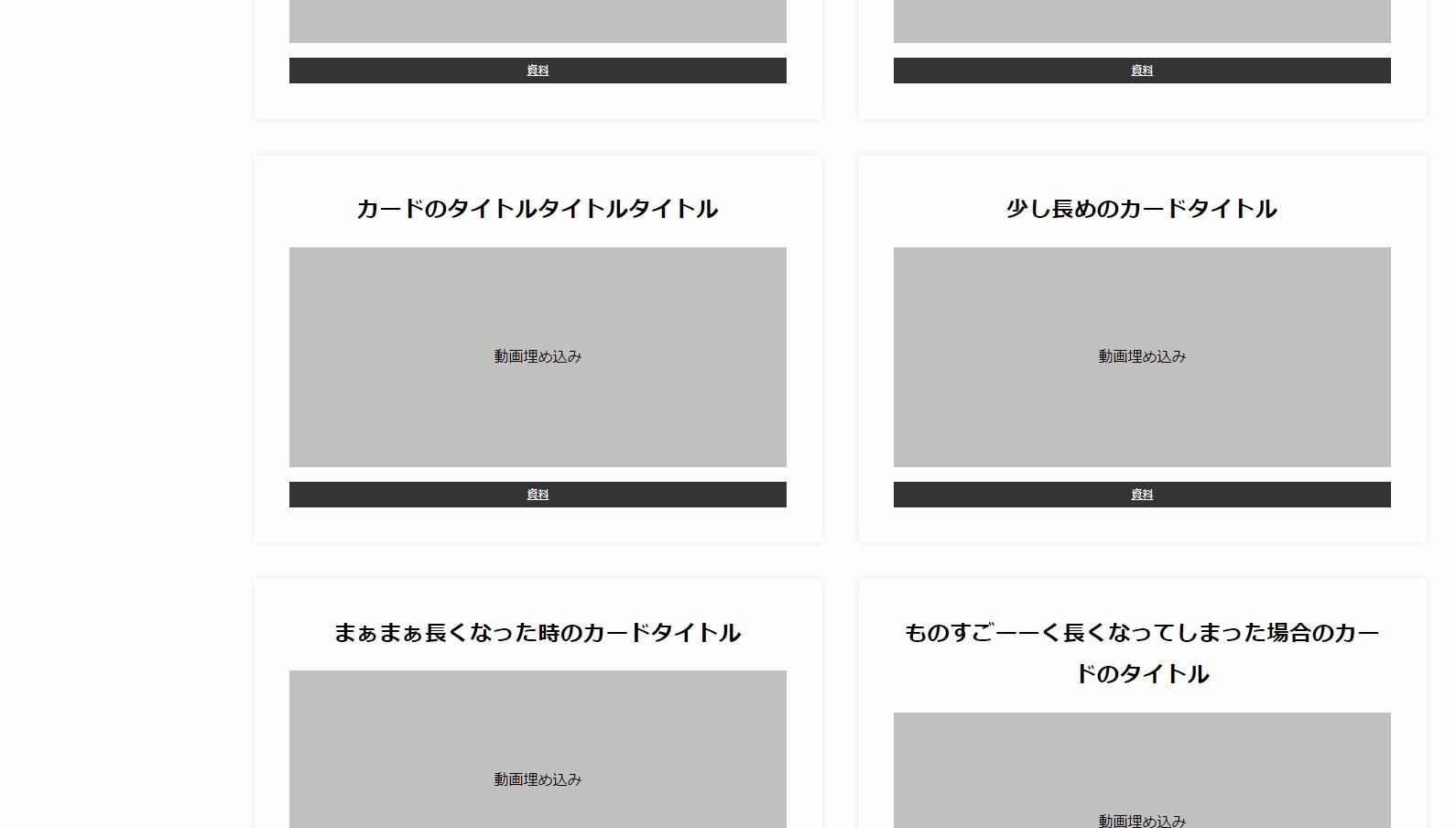
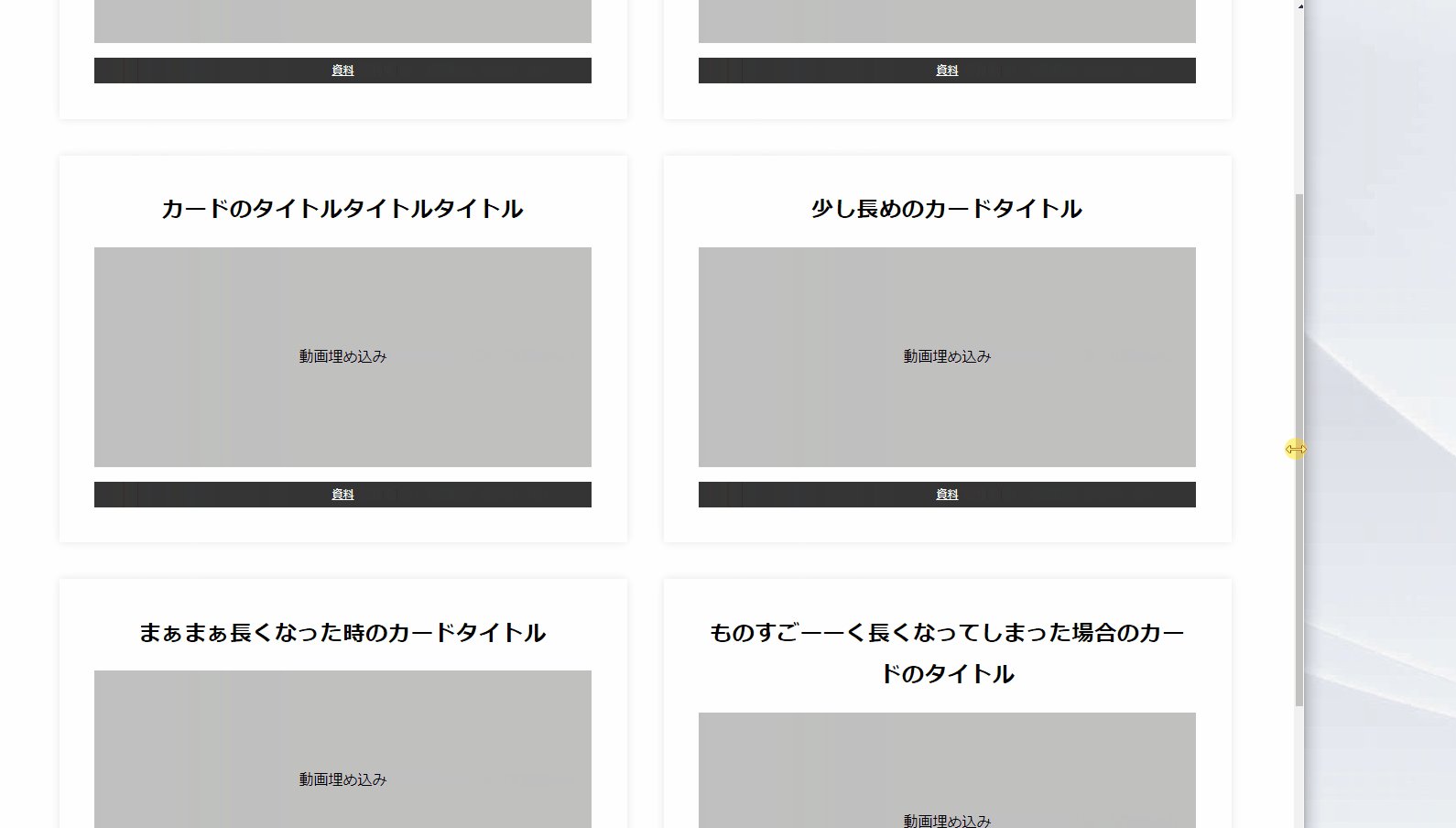
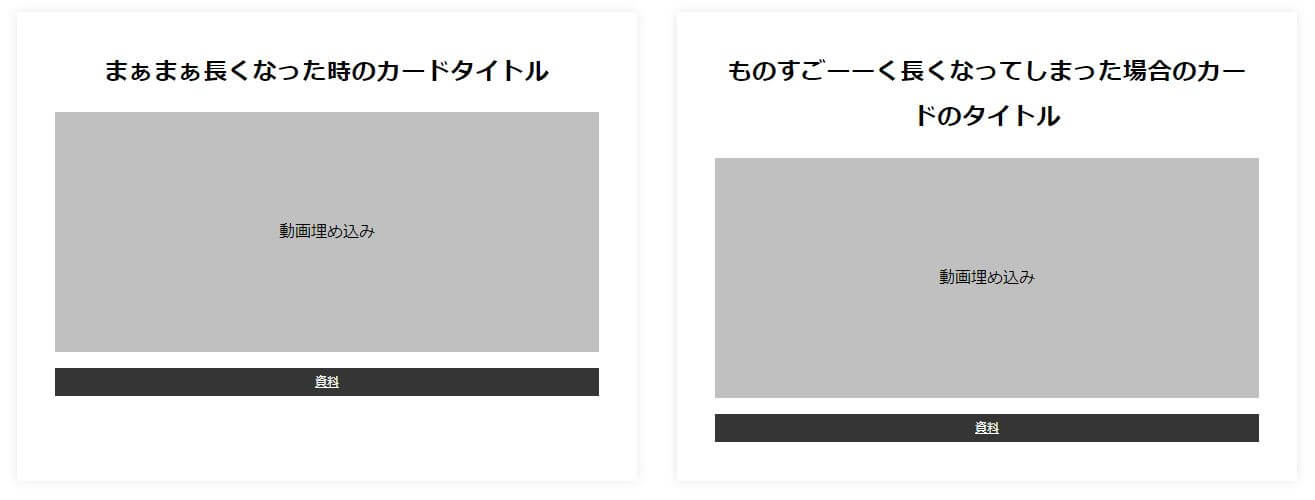
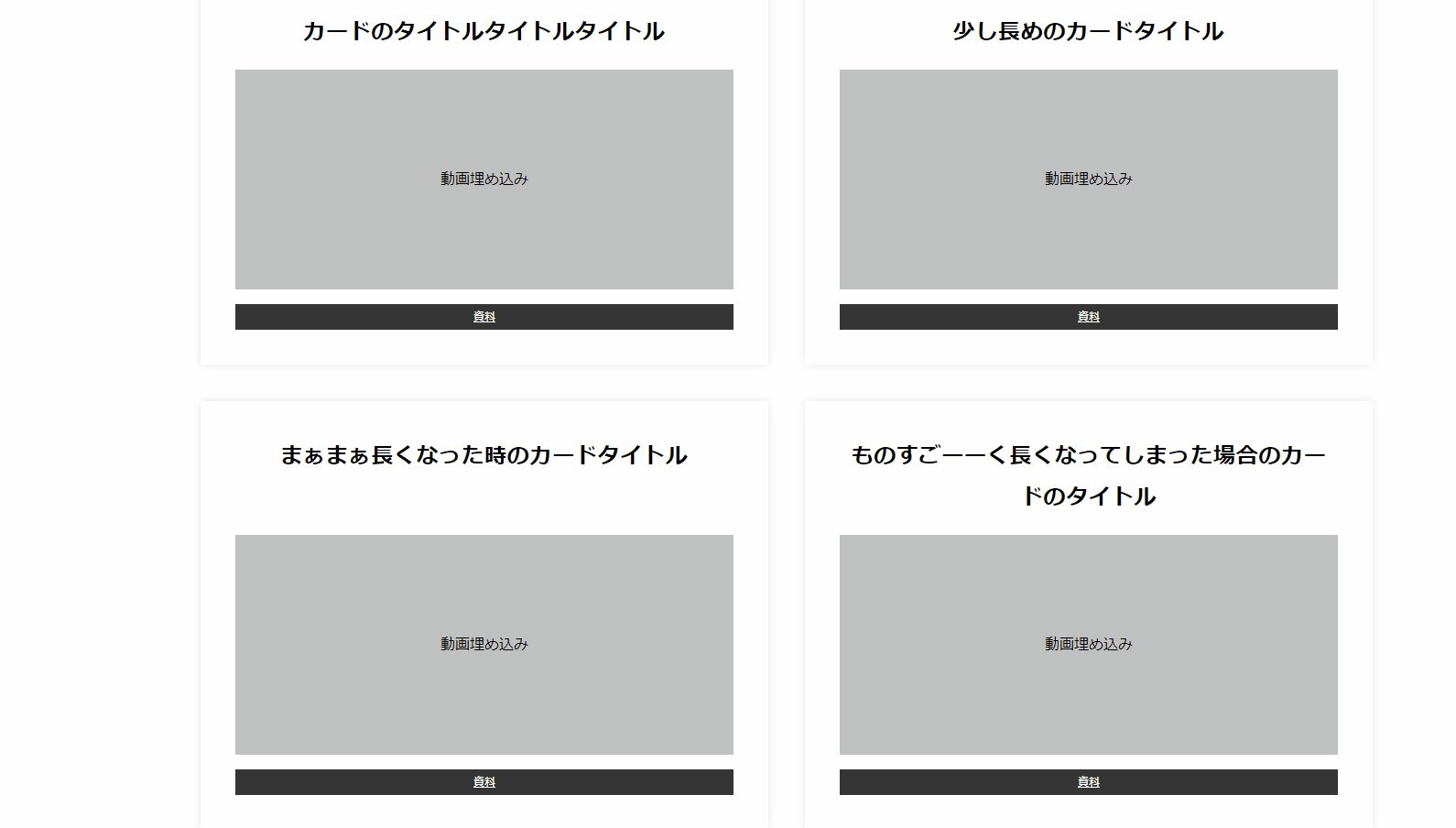
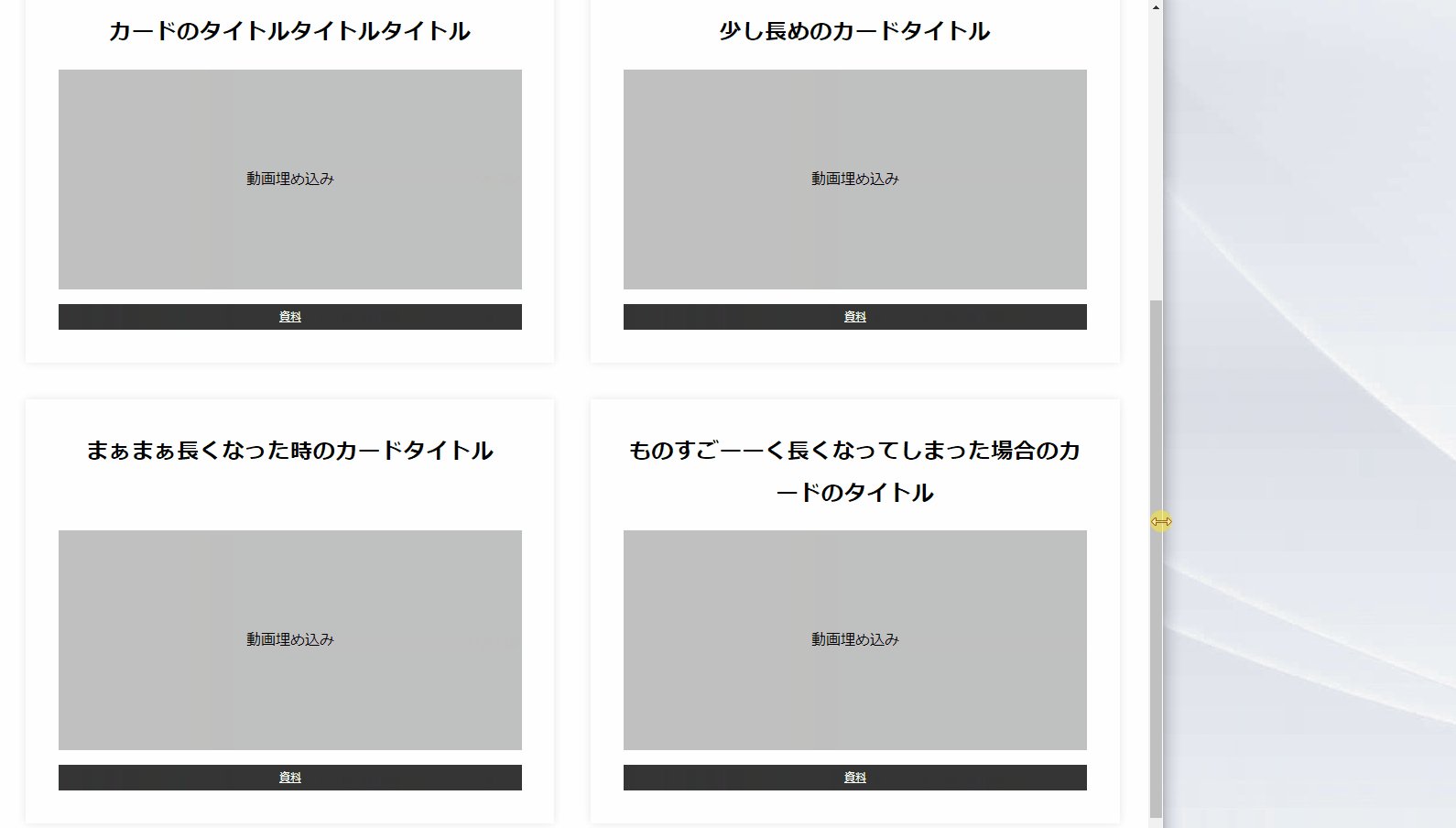
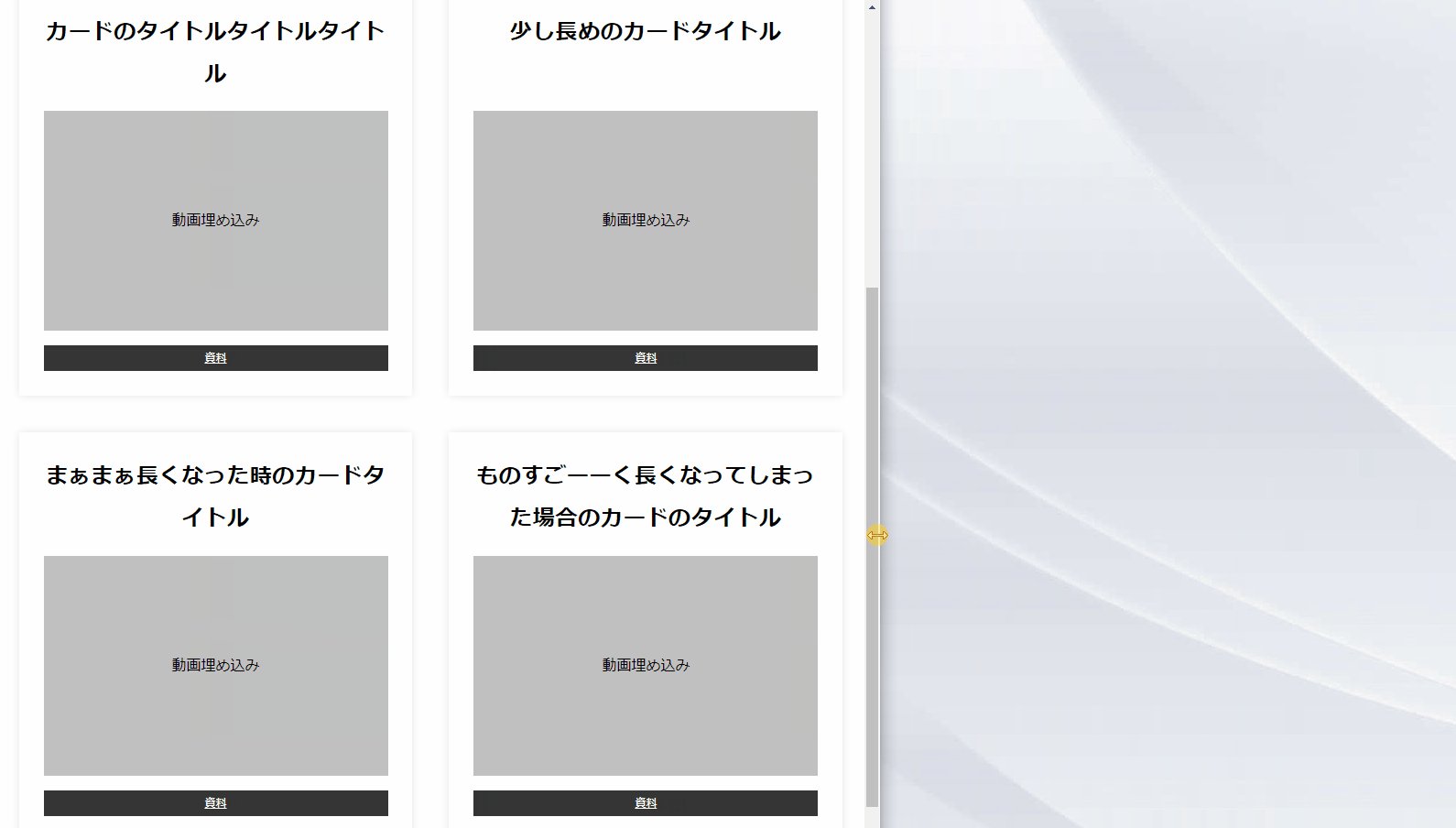
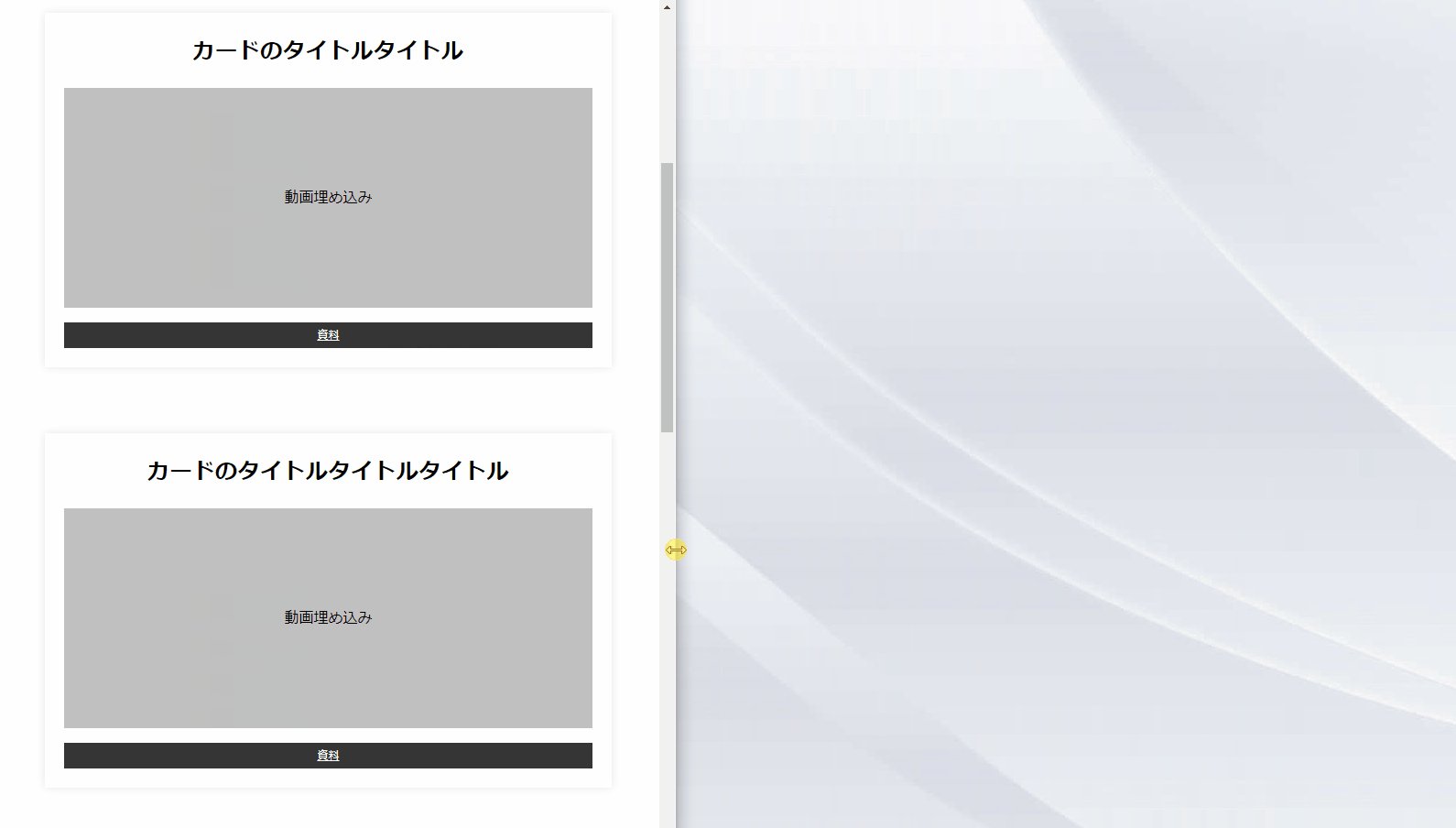
完成形はこちら
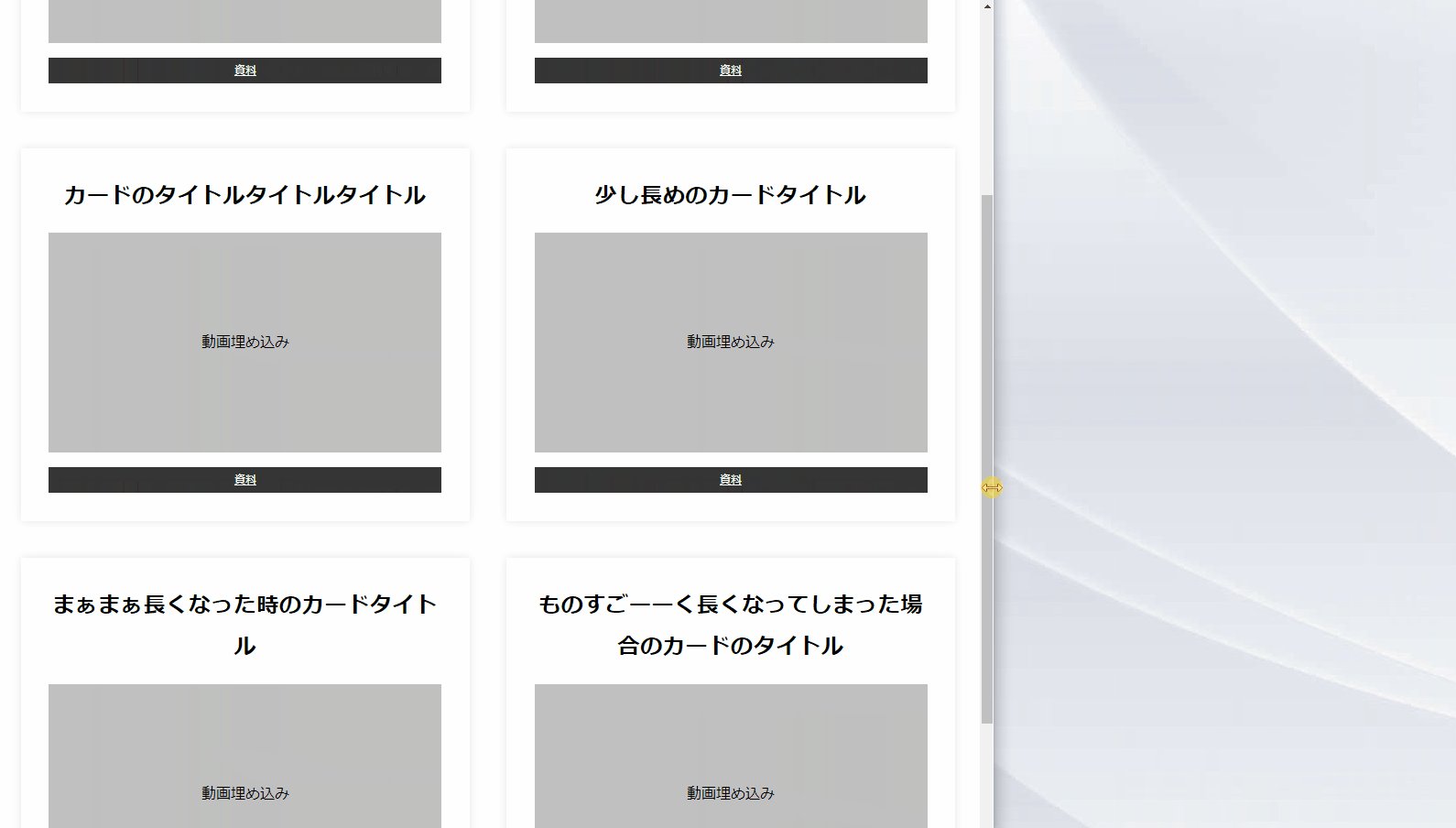
タイトルの行数が違っても、動画埋め込みスペースの高さは揃っています!

タイトルの文字数や行数に左右されず、ウインドウ幅が変わっても
コンテンツの高さが揃ったままきれいに表示できています。
これを目指していきます!
ベースとなるHTML & CSS

装飾部分等、一部の記述を省略しています🙇
HTML
<body>
<div class="card_area">
<div class="card_item">
<p class="card_item_title">カードのタイトルタイトル</p>
<div class="card_item_movie"></div>
<div class="card_item_document">
<a href="">資料</a>
</div>
</div>
<!-- カードの枚数分繰り返す -->
</div><!-- /.card_area -->
</body>
CSS
.card_item {
width: calc(50% - 40px * 1 / 2);
margin: 0 40px 40px 0;
background: #fff;
padding: 3%;
}
.card_item_title {
font-size: 24px;
font-weight: 700;
line-height: calc(42 / 22);
letter-spacing: 0.03em;
text-align: center;
}
追加する記述
CSS
まず、コンテンツ全体を囲っている<div class="card_item">に
display: flex;
と
flex-direction: column;
をかけ、縦並びをキープします。
.card_item {
width: calc(50% - 40px * 1 / 2);
margin: 0 40px 40px 0;
background: #fff;
padding: 3%;
display: flex;
flex-direction: column;
}
次に文字数やウインドウ幅によって行数が変わってしまう<div class="card_item_title">に
flex-grow: 1;
をかけて、高さが変わらないようにします。
.card_item_title {
font-size: 24px;
font-weight: 700;
line-height: calc(42 / 22);
letter-spacing: 0.03em;
text-align: center;
flex-grow: 1;
}
おわりに

ちょっとした事ですが見栄えが良くなりました!
お役に立てたら幸いです…★




コメント