文字列とボタンを横並びにして、なおかつ文字列は中央寄せ、ボタンは右寄せにする方法。
両方の要素が中央に寄ってしまう、右に寄ってしまう…紆余曲折ありましたが
無事に実装できたのでやり方をメモメモ
きっと同じところで躓いている人がいると信じて。(いるよね?)
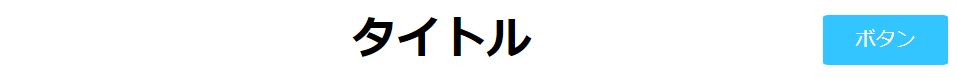
完成イメージ

タイトルは中央寄せ、横並びにしたボタンは右に寄せる、というレイアウトです。
コード
コードはこうなります(CSSの装飾は省略してます)
HTML
<div class="container">
<h2 class="title">タイトル</h2>
<a href="" class="button">ボタン</a>
</div>
CSS
.container {
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.button {
position: absolute;
right: 0;
}
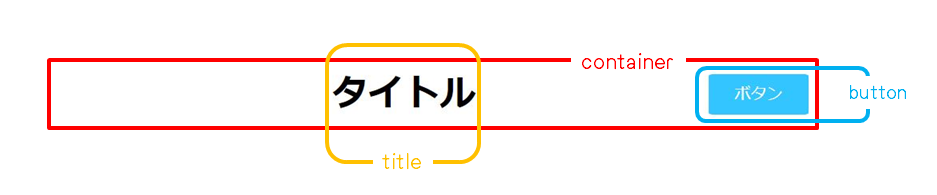
こんなイメージです。

手順
① 横並びにする要素を.containerで囲う(=親要素)
② .conatinerにdisplay: flex;をかけて要素(タイトルとボタン)を横並び
③ justify-content: center;で2つの要素(=子要素)を中央寄せ
④ .containerにposition: relative;をかける
⑤ .buttonをposition: absolute;で浮かせる
⑥ right: 0;で右寄せする
以上です!

解説
.buttonの位置をposition:absolte;で調整します。
その際、親要素である.containerにrelativeをかけておかないと
基準がおかしくなって正しい配置ができなくなるので気を付けましょう。
positionタグの理解は難しいですが、いろいろ使ってみることでだんだんと
仕組みが分かって来たような気がします。
使いこなせるとよりデザインを忠実に再現できるし、表現の幅も広がって楽しいです。
こちらの記事が大変勉強になります。

CSSのpositionを総まとめ!absoluteやfixedの使い方は?
position: absolute、relative、fixed、staticの意味の実践的な使い方を分かりやすく図解します。
よければポチっとお願いします!




コメント