こんにちは、maiです。
この記事では、iOS16最新版のiPhoneホーム画面のカスタマイズ方法を解説します。
解説内で紹介するアプリを使えば簡単にできるのでぜひ試してみてくださいね。
また、使用したアイコンは無料配布しているので、よかったらダウンロードして使って下さい。


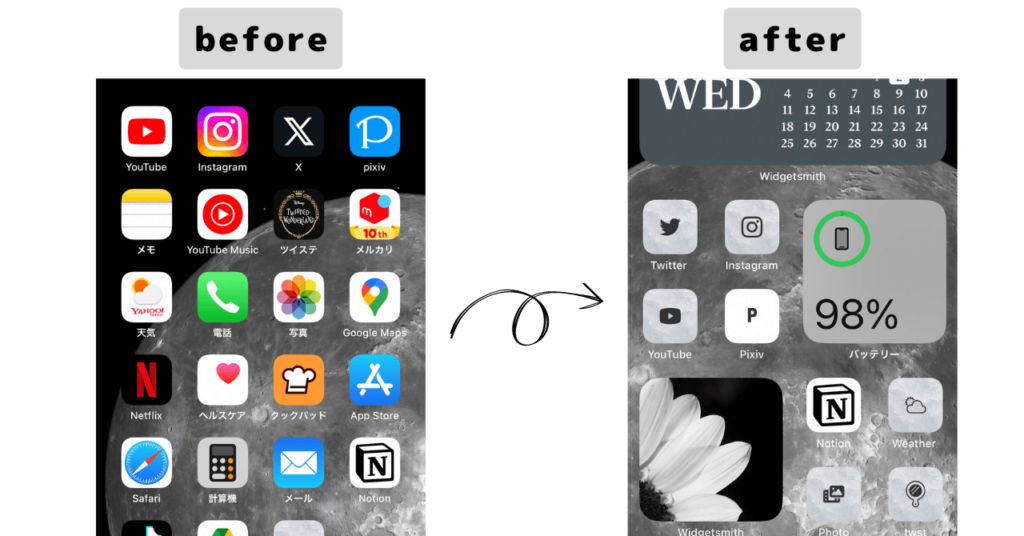
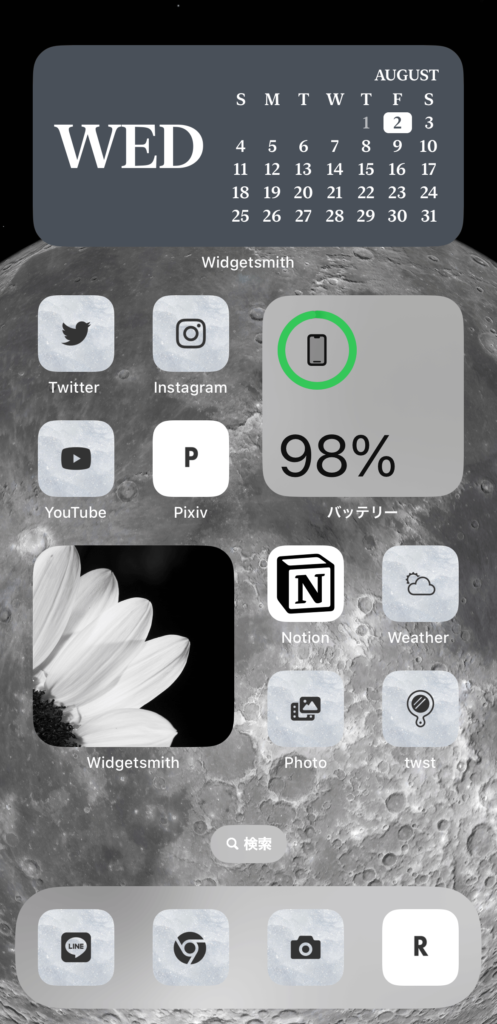
こんな風にシンプルでおしゃれなホーム画面が簡単に作れます★★
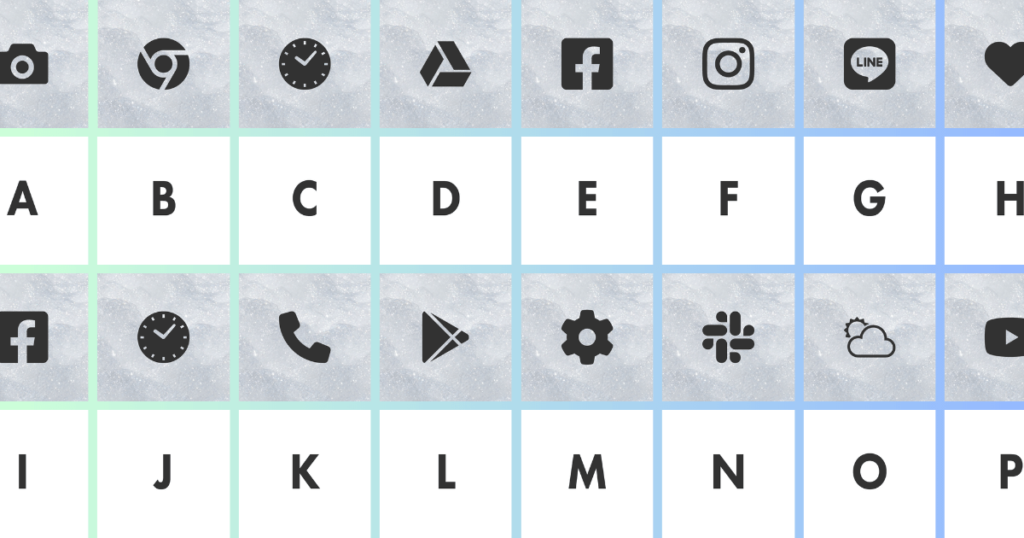
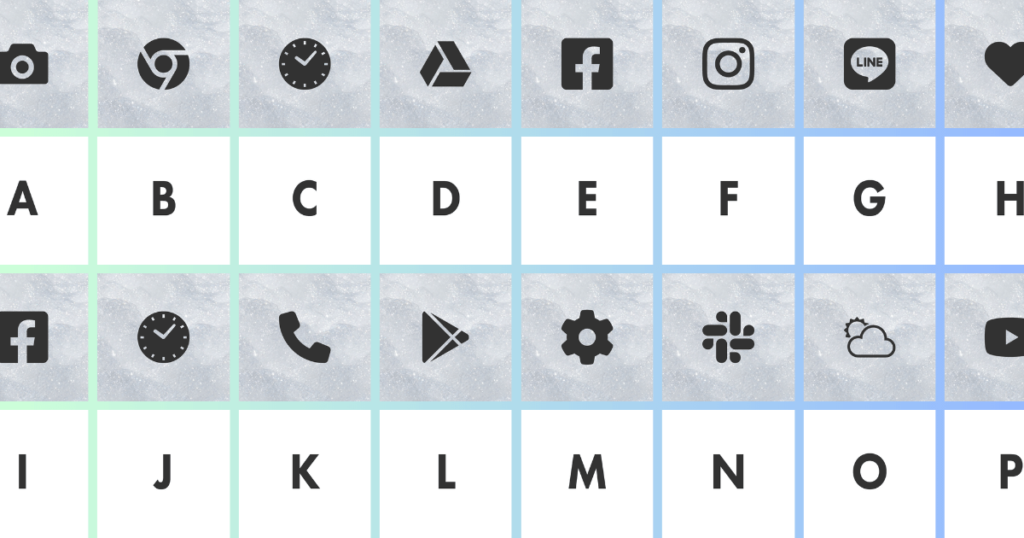
この記事で使用したアイコン画像はこちら↓↓

アプリのアイコンを変更する

『ショートカット』というアプリを使ってアプリアイコンを好きな画像に変更することができます。

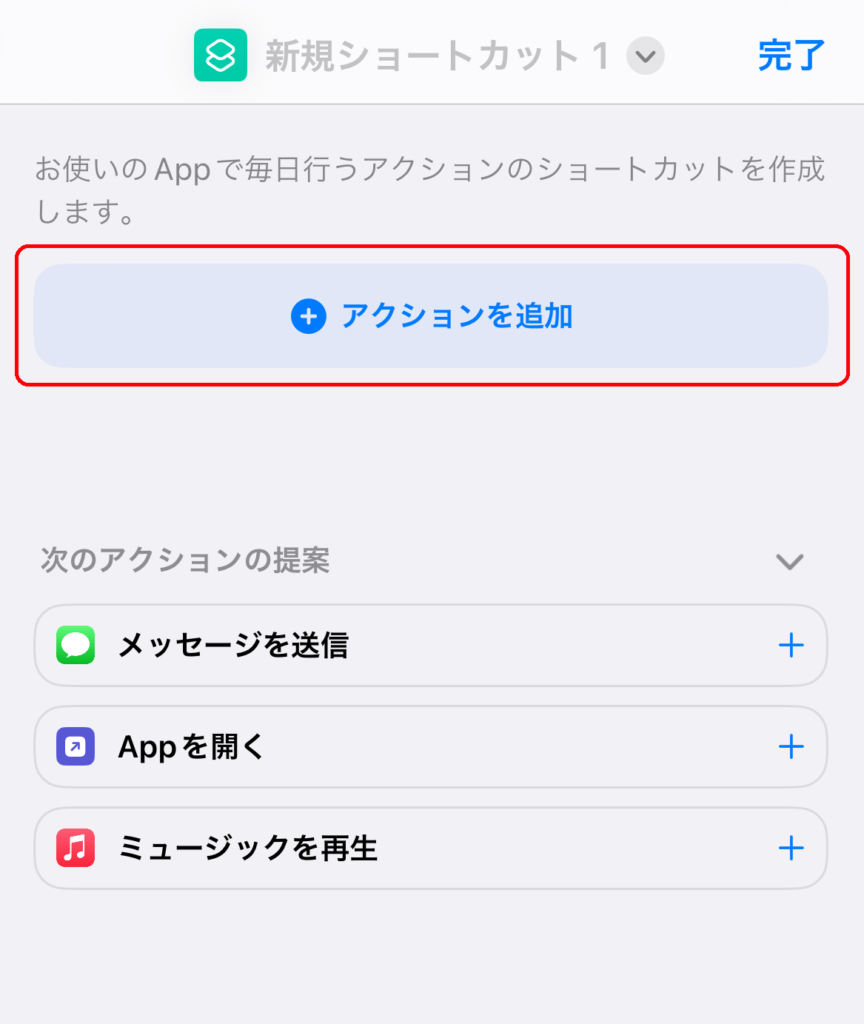
アプリを起動後、右上の『+』をタップします。

『アクションを追加』をタップ。

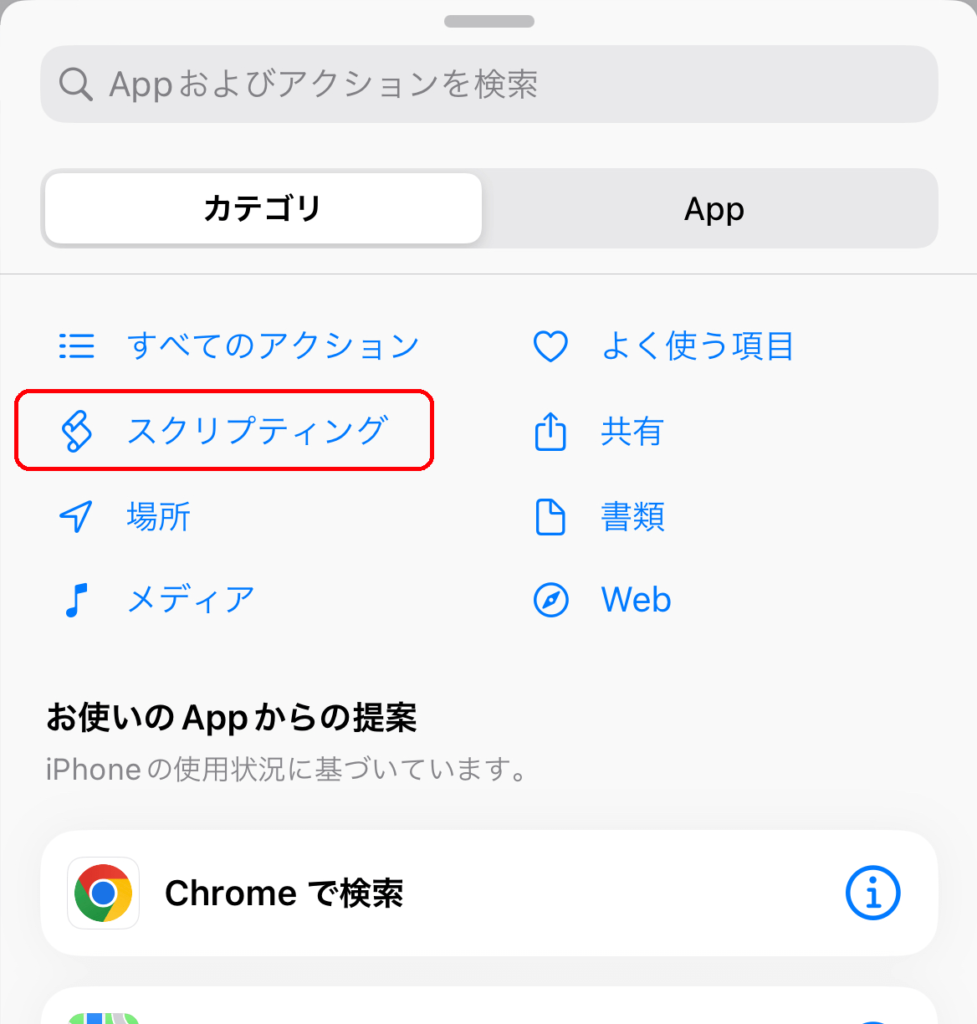
『スクリプティング』をタップ。

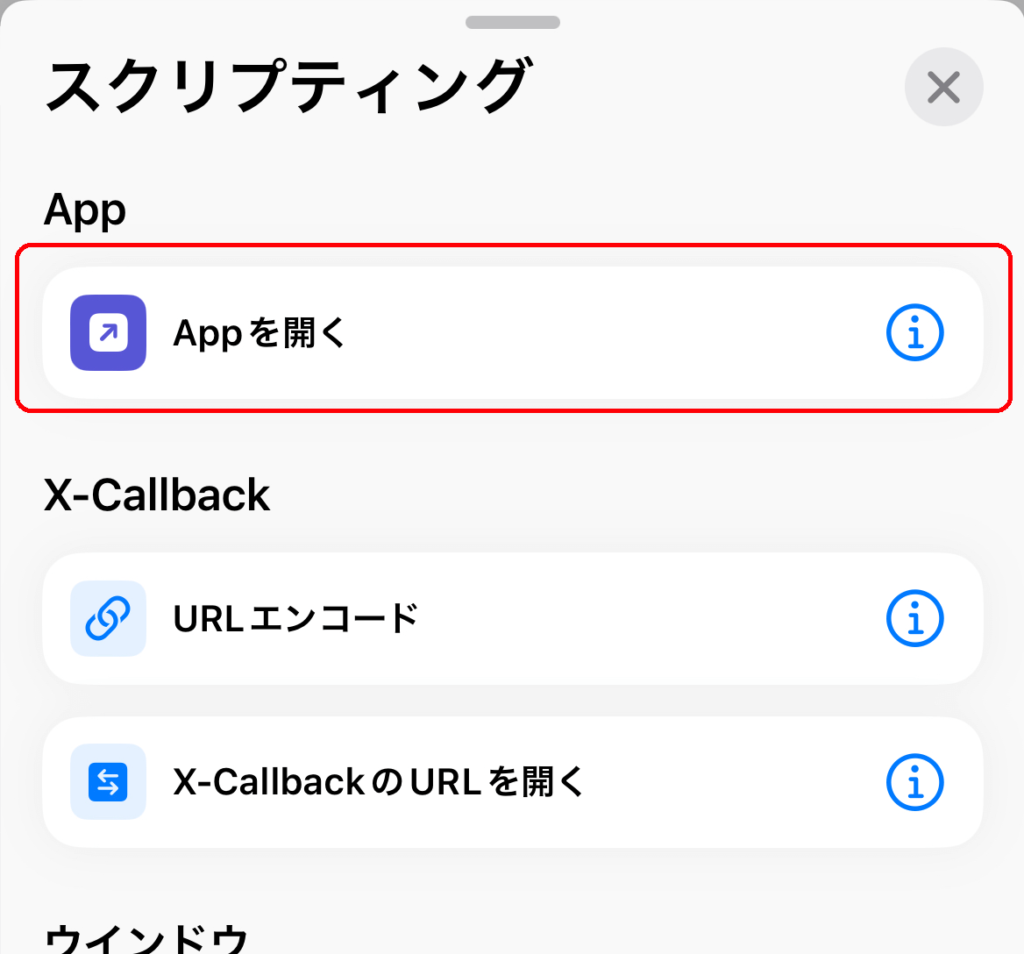
『Appを開く』をタップ。

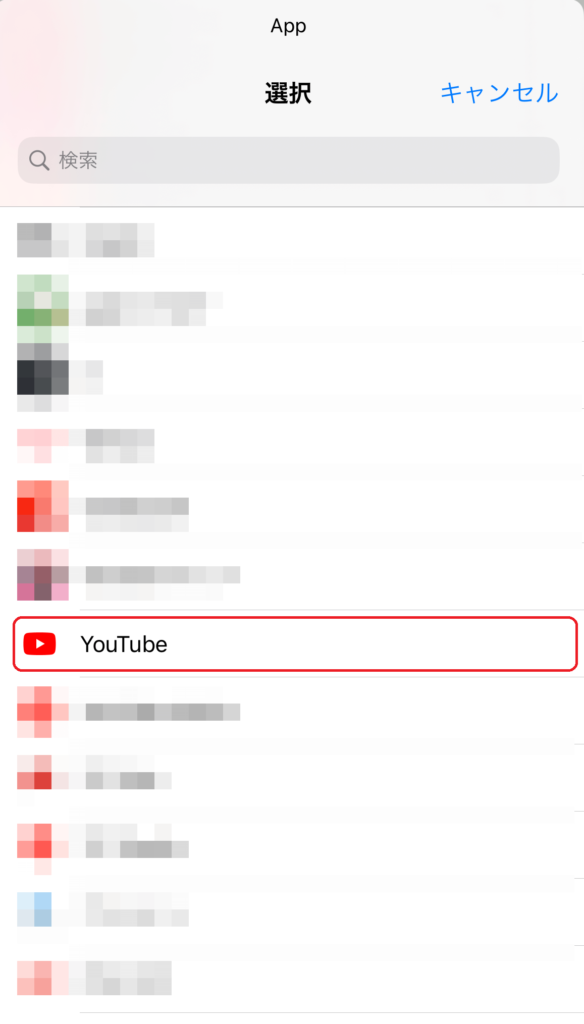
アプリの一覧が表示されるので、アイコンを変えたいアプリを選択します。
今回はYouTubeを選択します。

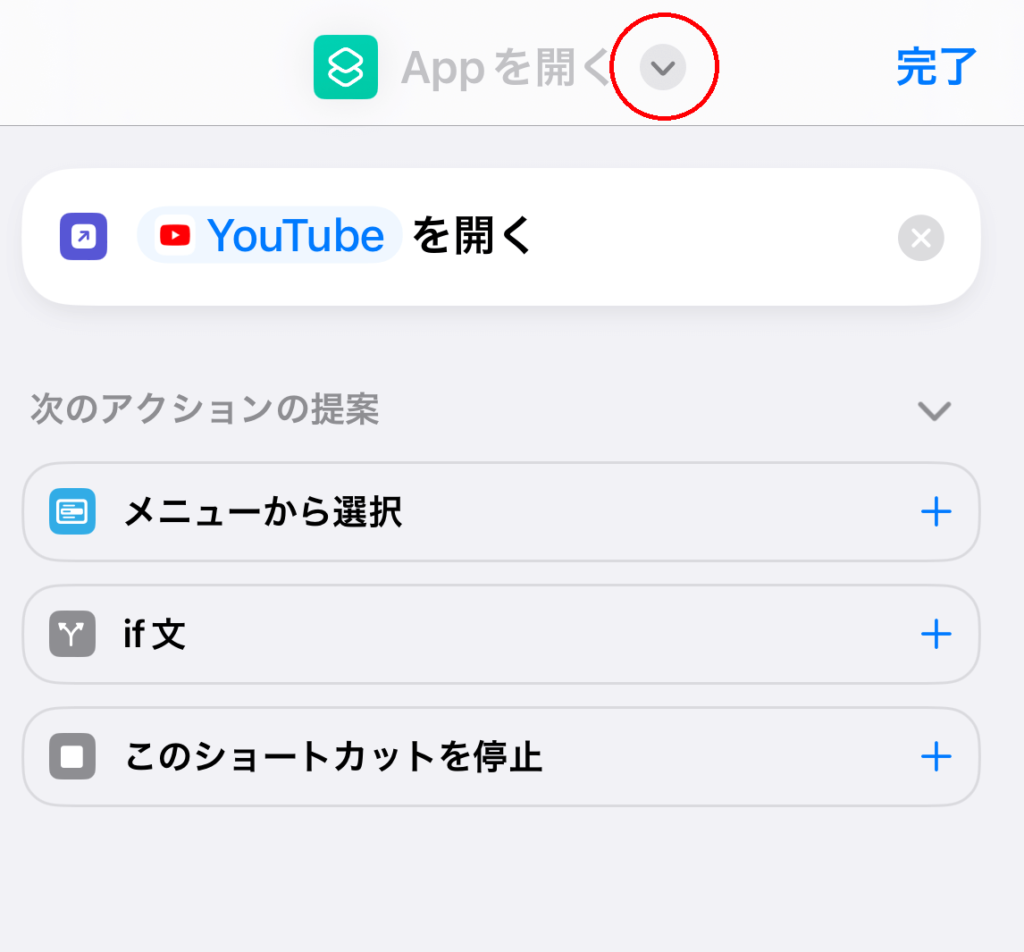
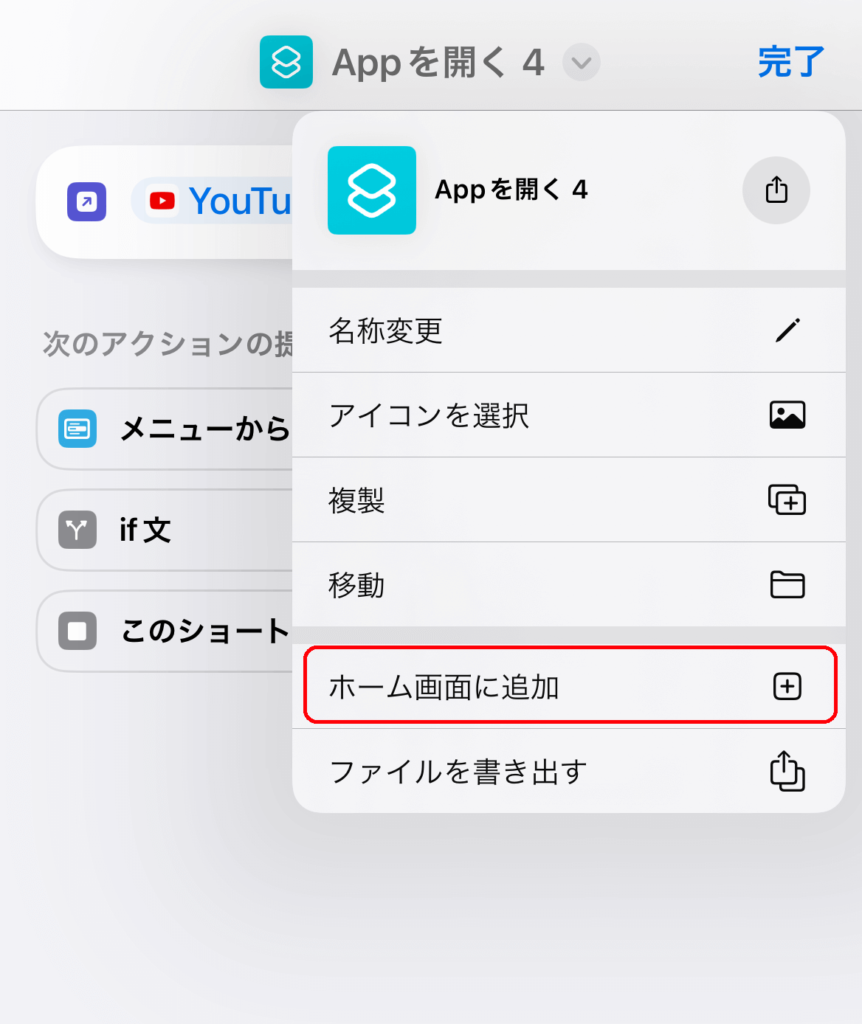
画面中央上の『Appを開く』横の『v』をタップ。

『ホーム画面に追加』をタップ。

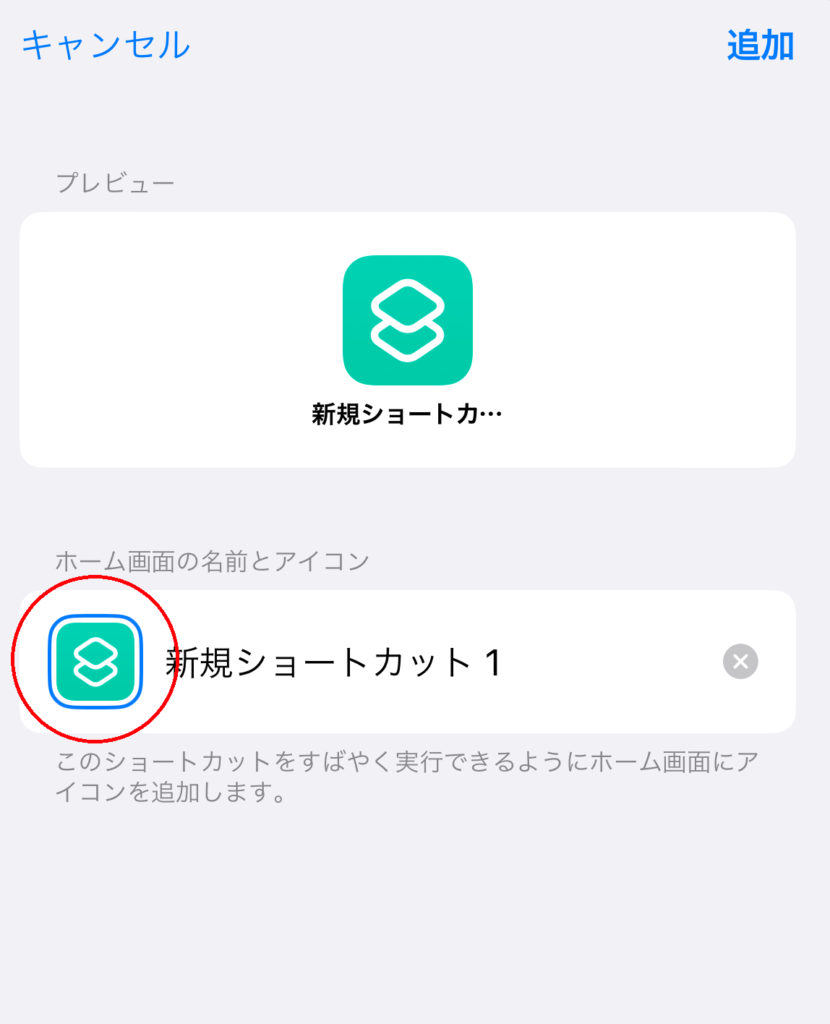
図のアイコン部分をタップ。

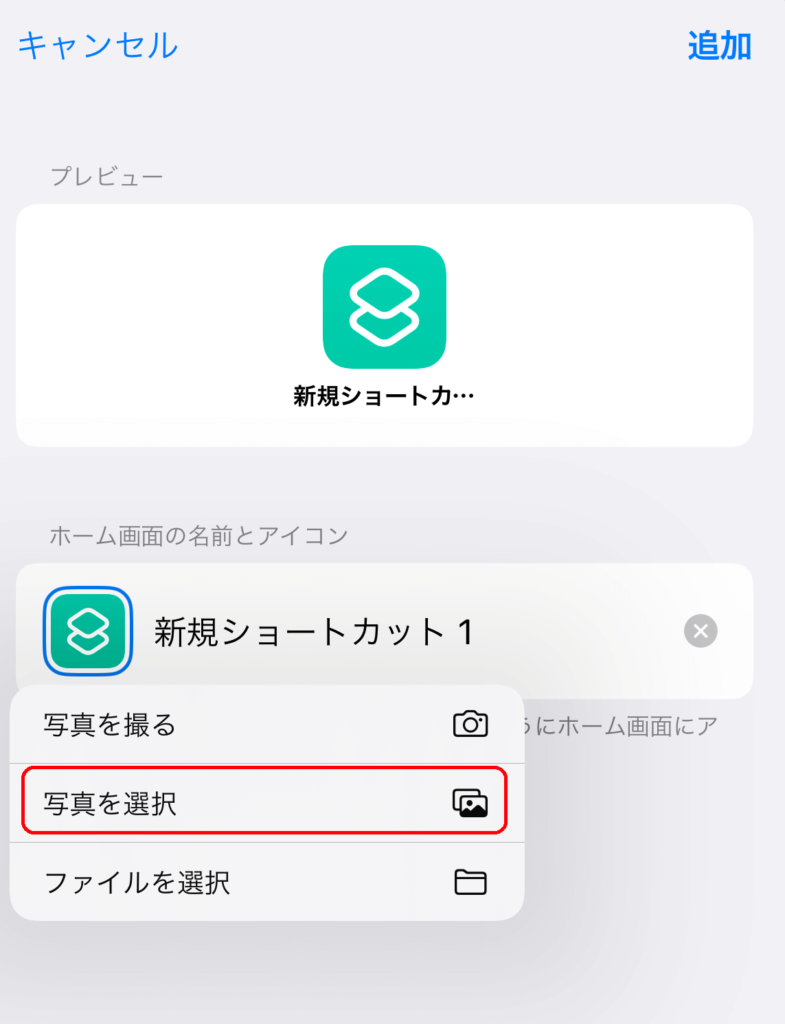
『写真を選択』をタップするとカメラロール内の画像を選べるようになるので、
任意の画像を選択します。

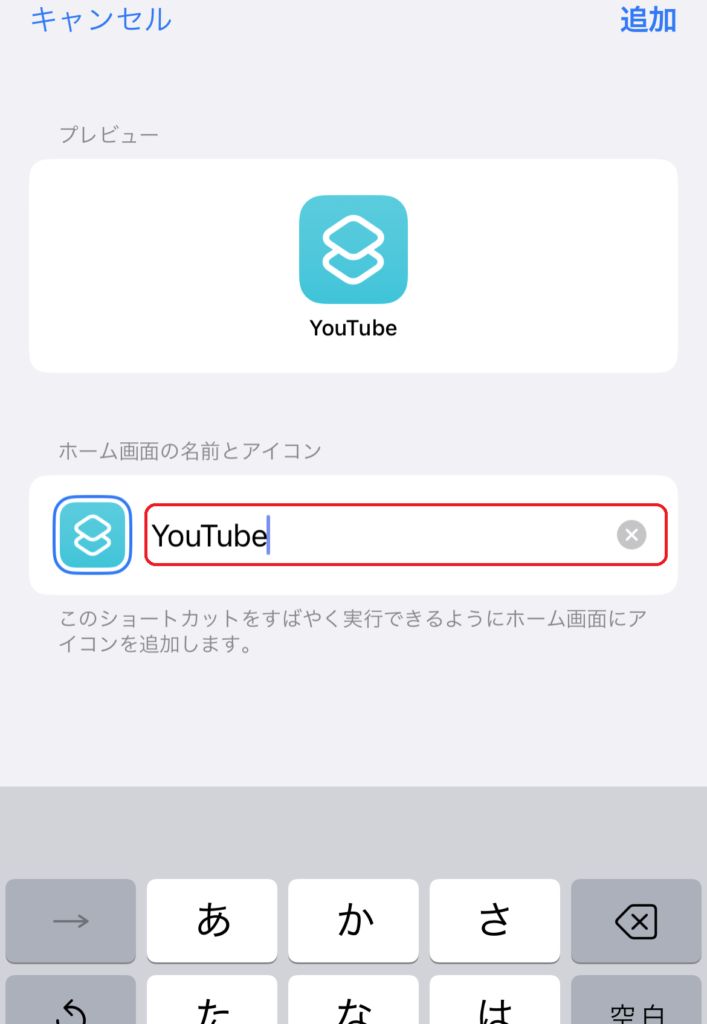
ショートカット名をタップすると変更できるので、任意の名前に変えておきます。
(アイコン下に表示されるアプリ名になります)

最後に画面右上の『追加』をタップで完了です!

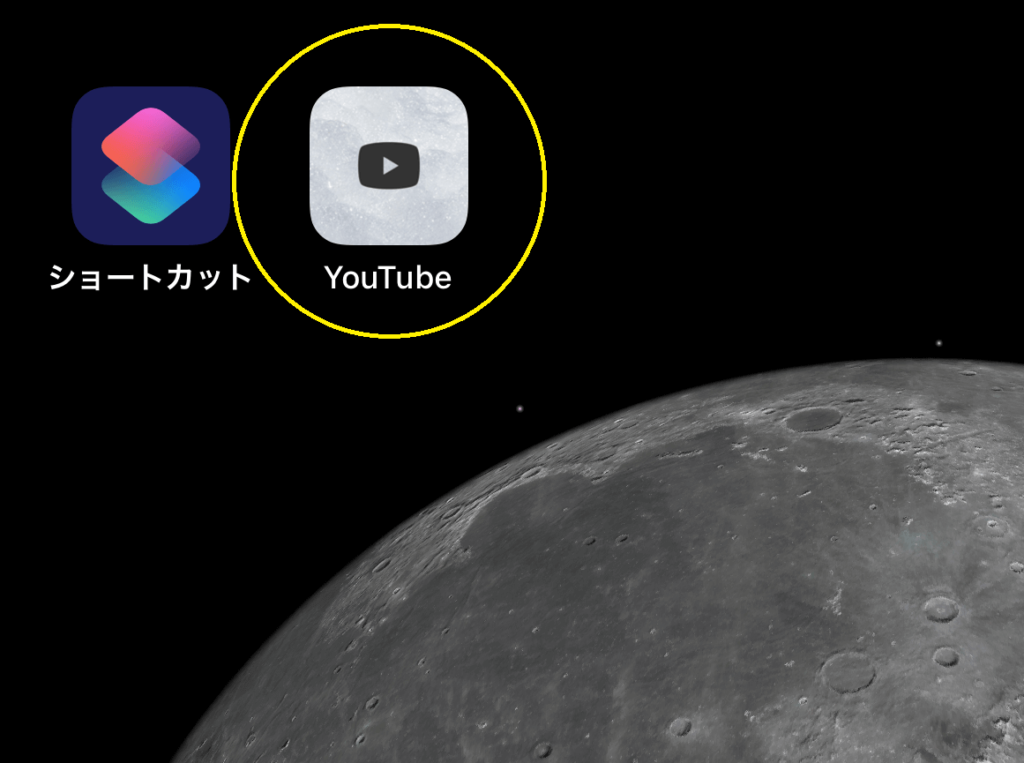
アイコンとアプリ名が正しく表示されていれば成功です!
同じ要領で他のアプリのアイコンも変更します。
ウィジェットを追加する

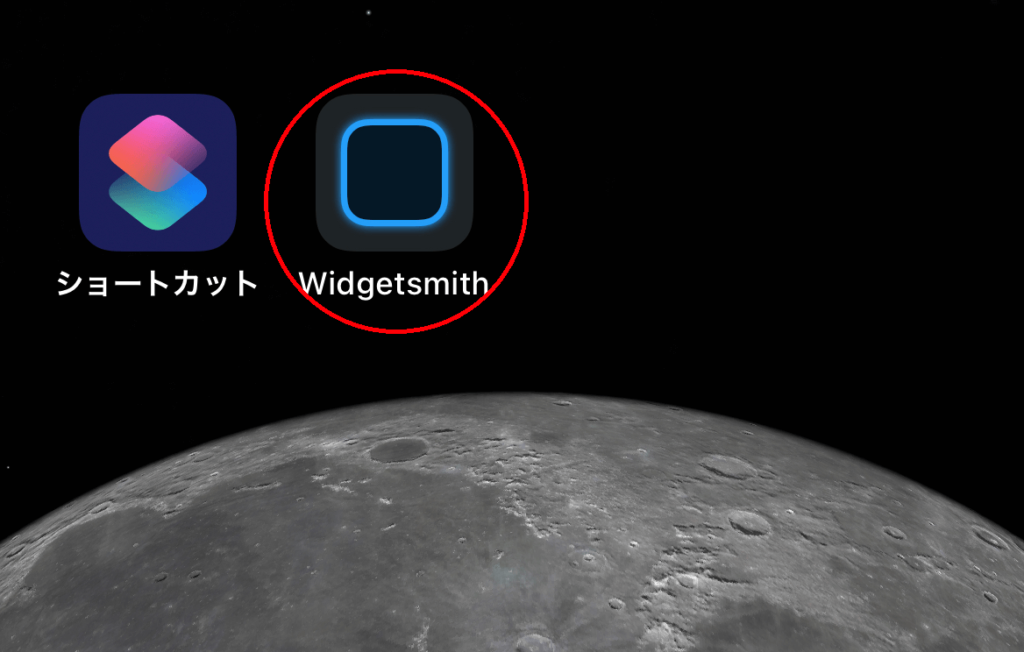
次は『Widgetsmisth』というアプリを使用してウィジェットを追加します。

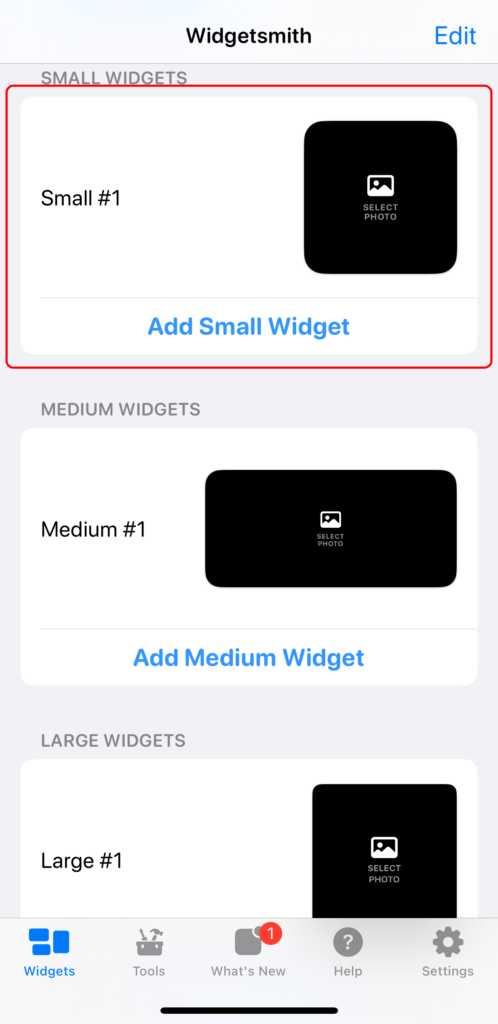
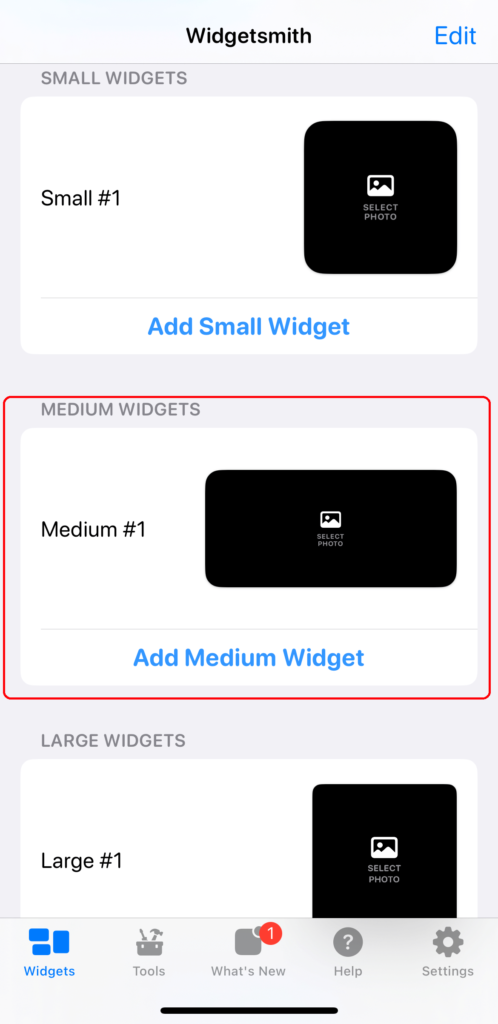
こんな感じで大・中・小3パターンのウィジェットを作成することができます。
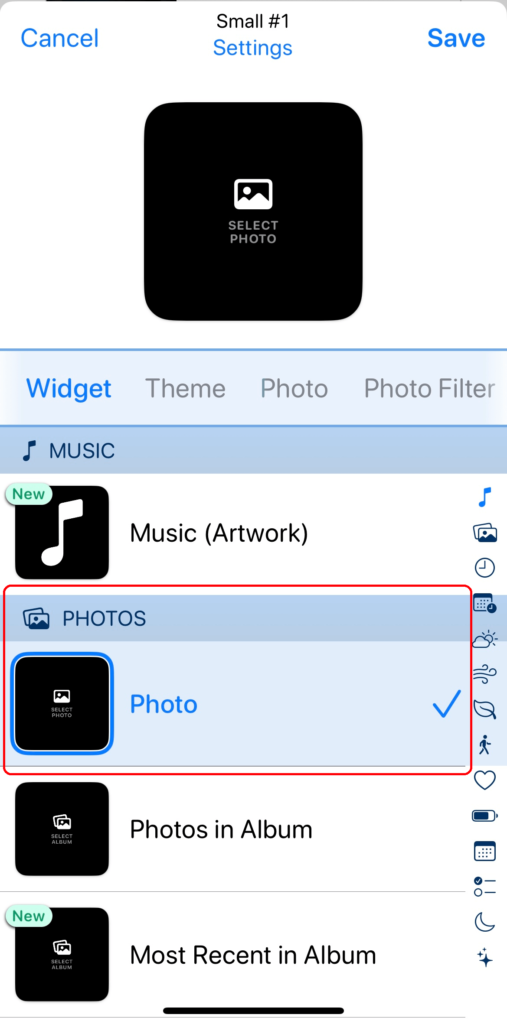
まずは小さい画像のウィジェットを追加したいので、1番上にある『Small』をタップします。

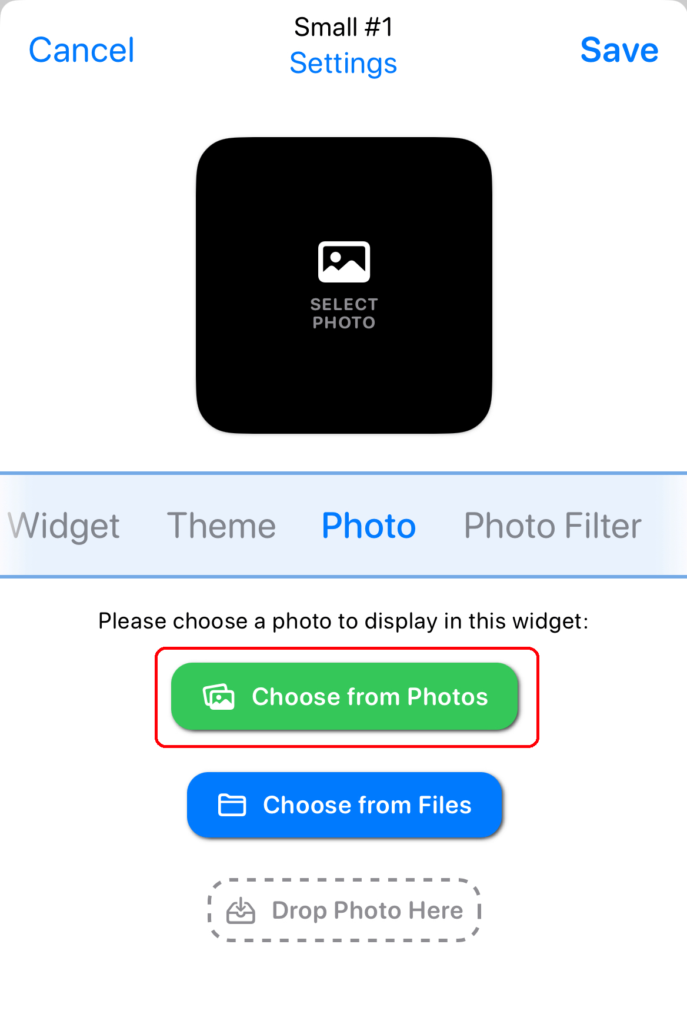
『Photo』をタップ。

『choose from Photos』をタップするとカメラロールから画像を選べるので、
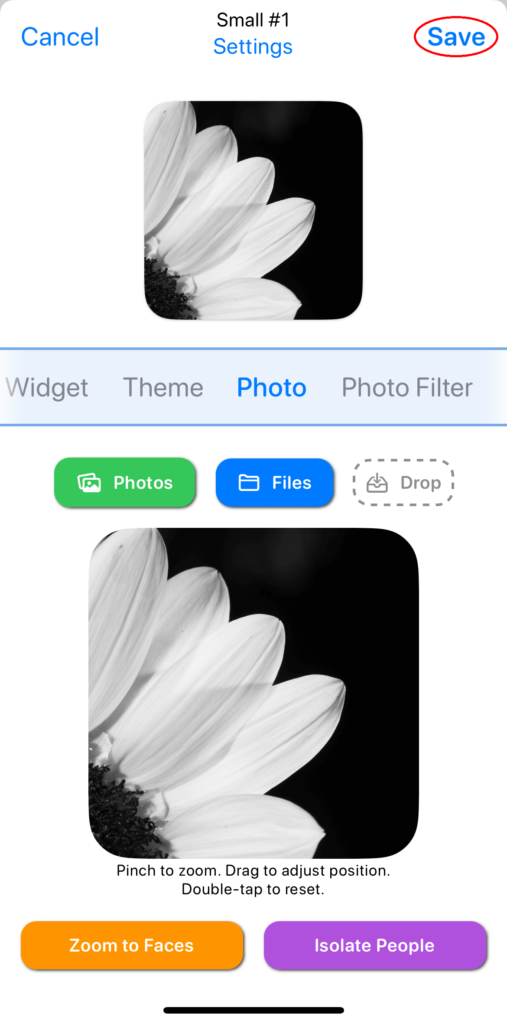
お好きな画像を選択してください。

最後に画面右上の『save』をタップして保存します。
カレンダーのウィジェットを追加する
同じ要領でカレンダーのウィジェットを追加してみましょう。

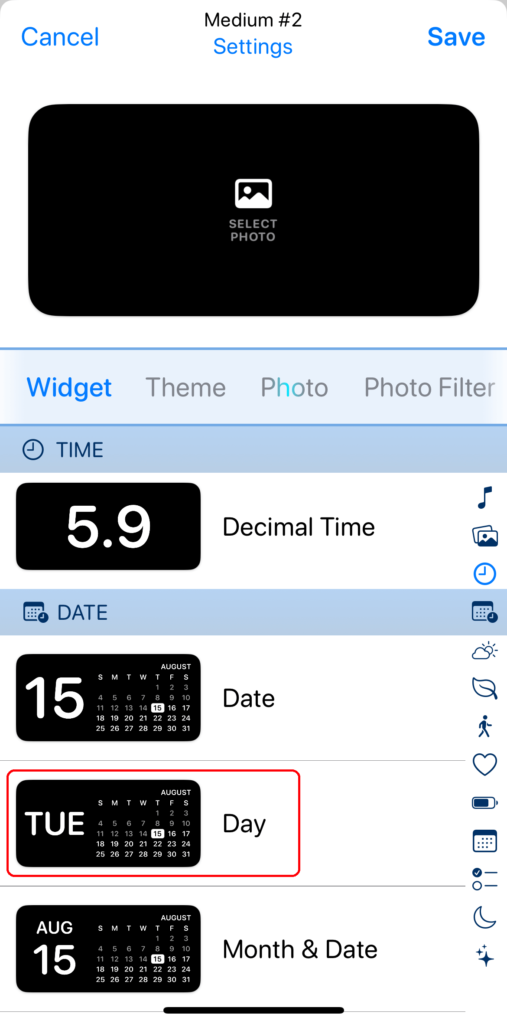
『Medium』を選択します。

下にスクロールするか右側のアイコンをタップして『DATE』の中から
お好きなカレンダーを選んでください。

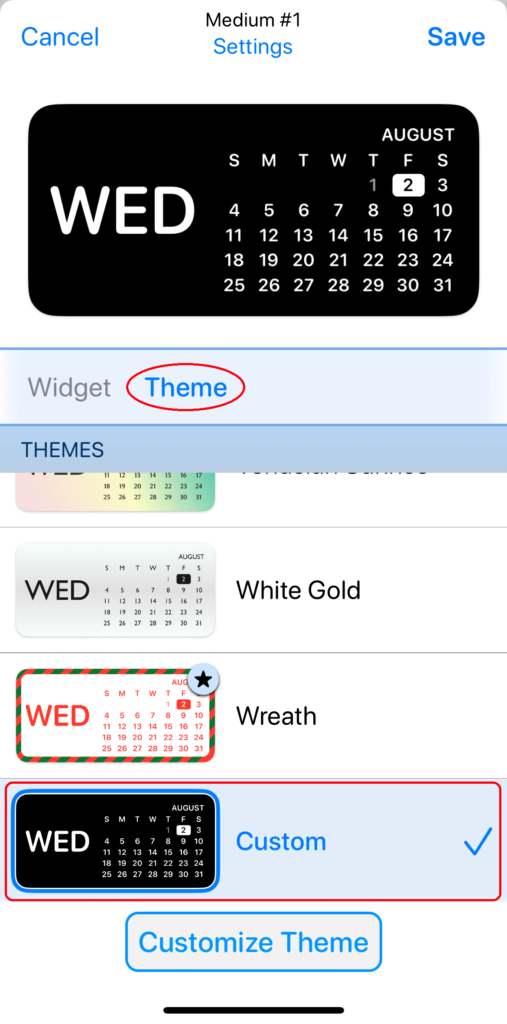
『Theme』をタップするとカレンダーの見た目を変更できます。
★マークがついているものは有料プランに入る必要がありますが、それ以外は無料で使用できます。
今回は自分好みにカスタマイズしたいので、最下部にある『Custom』を選びます。

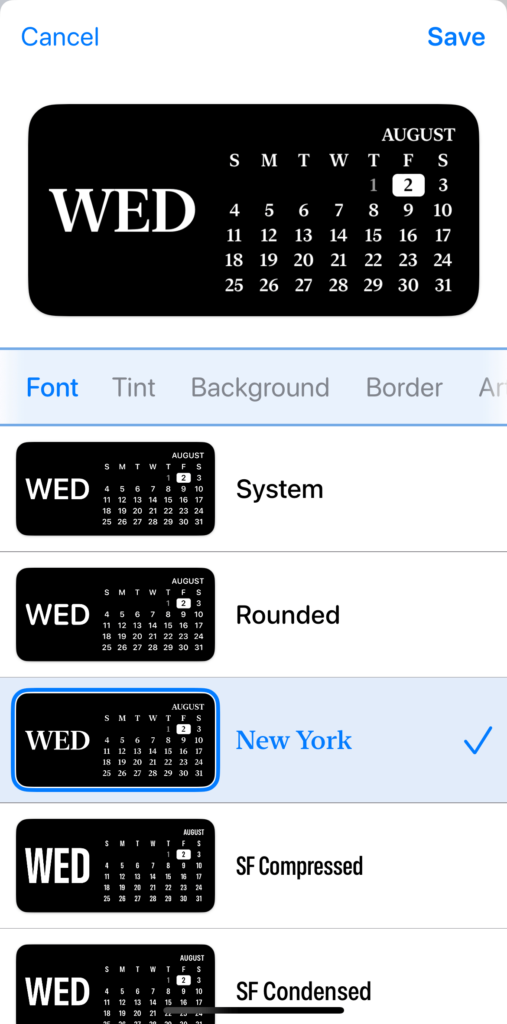
フォントや背景色の変更ができるので、自由にカスタマイズしてみてください。
最後に右上の『save』で保存して完了です。
カレンダーの表示設定を変更する方法

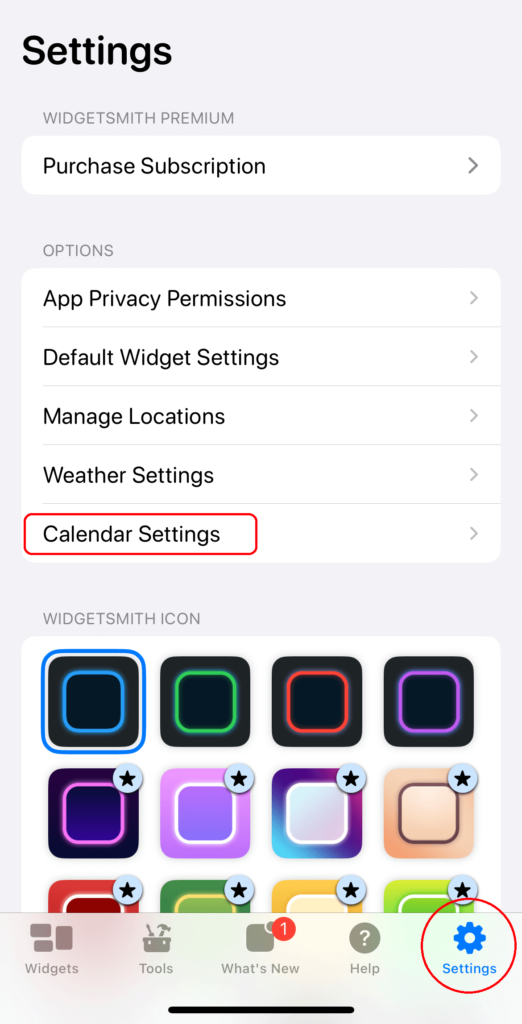
アプリのトップ画面下部にある『Setting』から設定画面に移動し、
『Calendar Settings』をタップします。

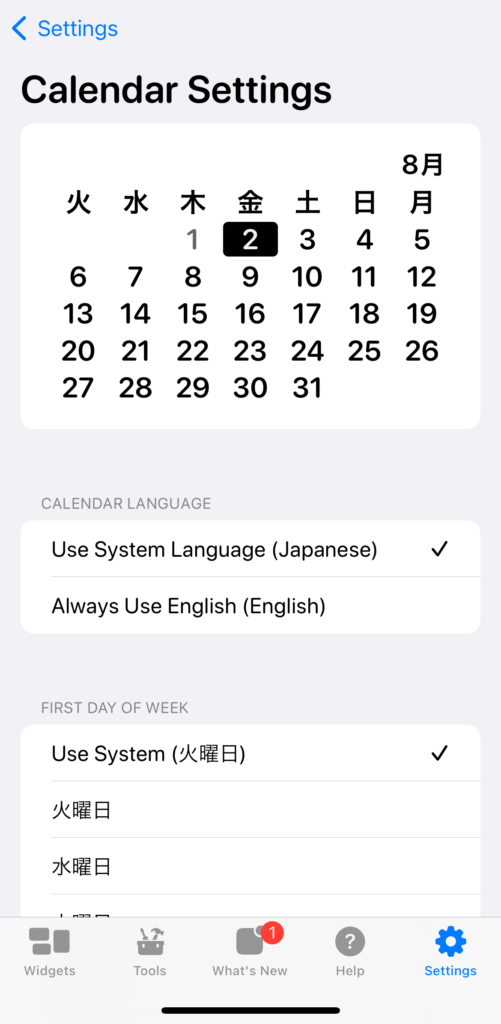
デフォルトのカレンダーはこんな感じ。
火曜日始まりで見づらい&日本語がなんかダサいですね笑

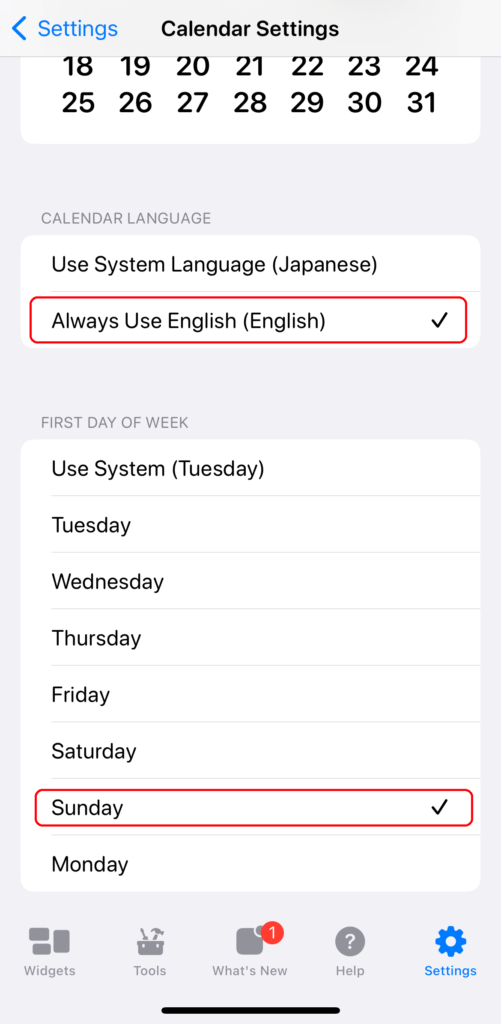
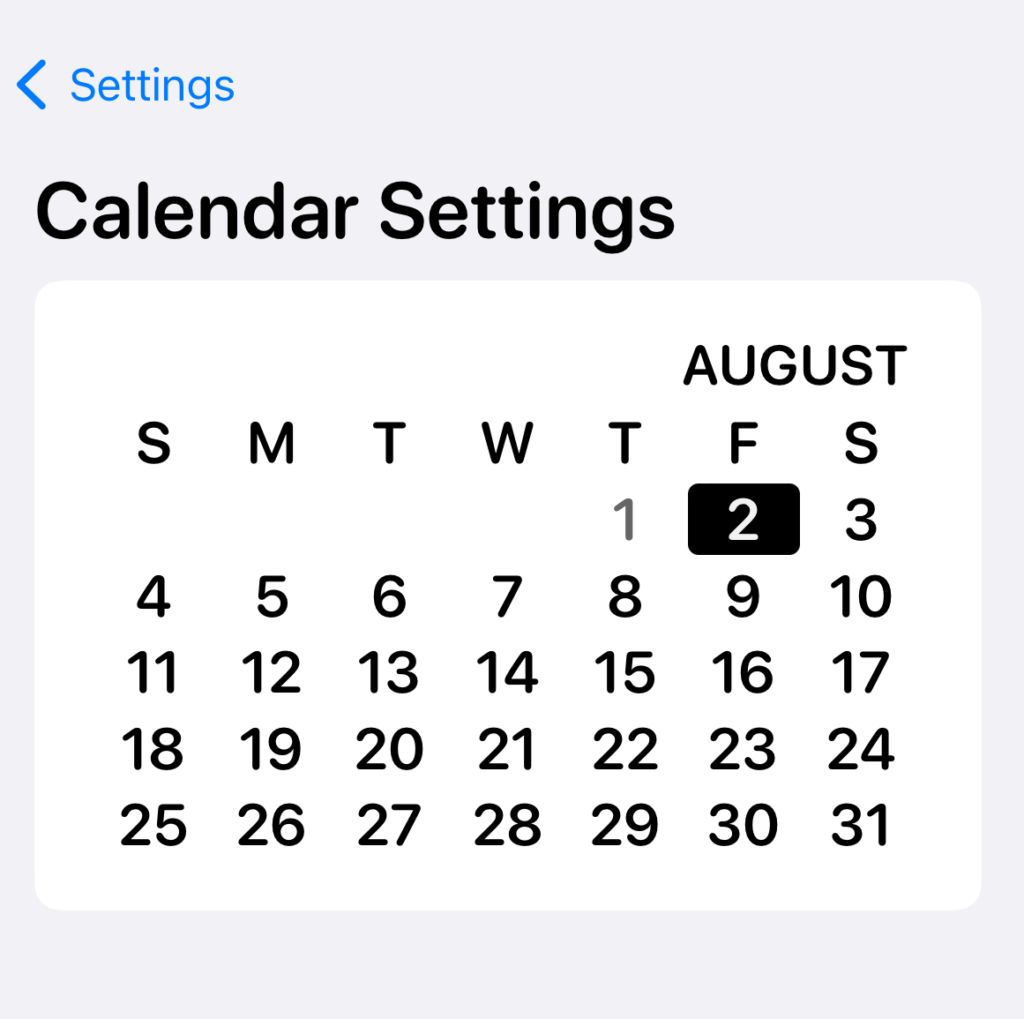
言語を英語に変え、日曜日始まりにしてみました。

いい感じです(ムフフ)
ホーム画面を整える
アイコンを変えたアプリとウィジェットをホーム画面に設定していきます。

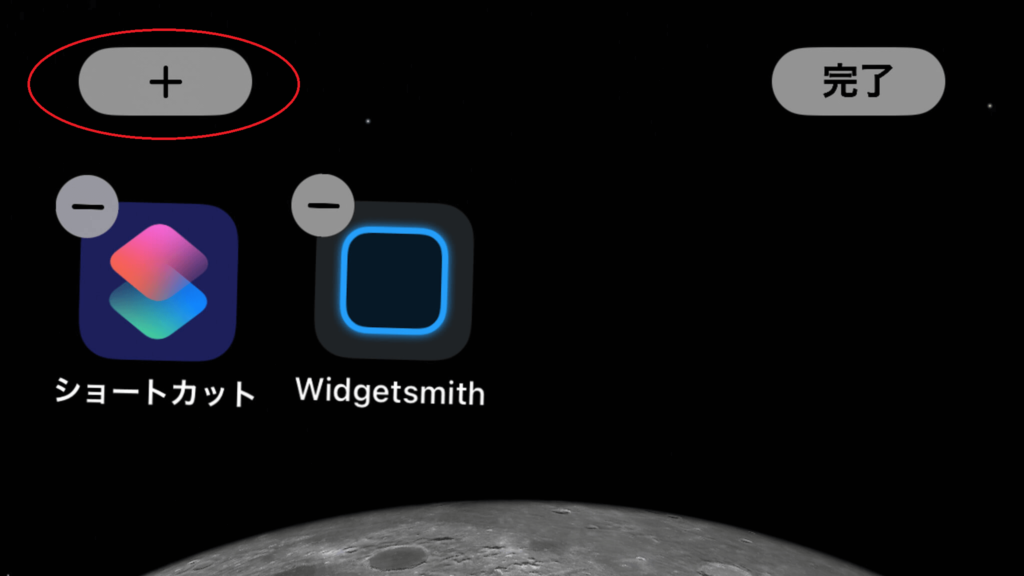
ホーム画面の空いているところを長押しすると図のようになり、アプリの位置を変更できるように
なるので、並べ替えていきます。
また、この時左上の『+』をタップするとウィジェットが追加できます。
ウィジェットの追加方法
先ほどWidgetsmithで作成したウィジェットを追加してみましょう。

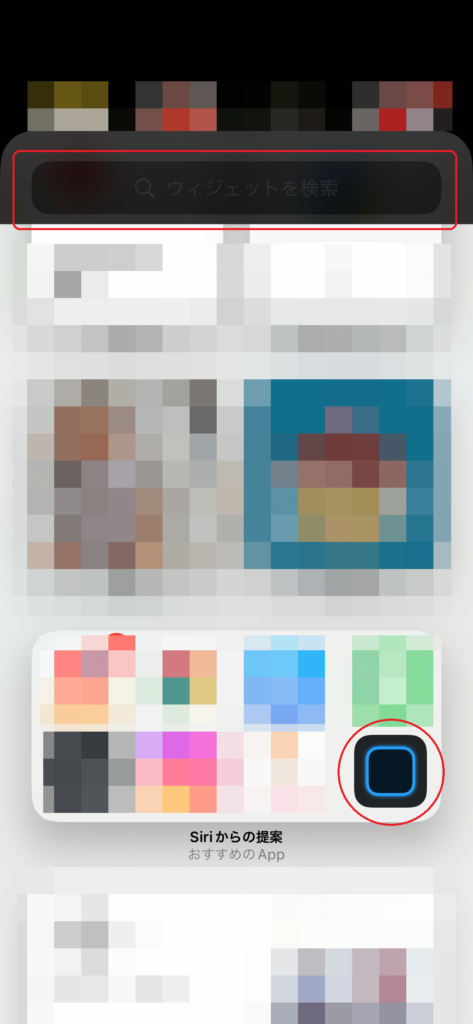
左上の『+』をタップするとウィジェットを選択できます。
上部の検索からWidgetsmisthを呼び出すか、すでに表示されている場合はそちらをタップ。

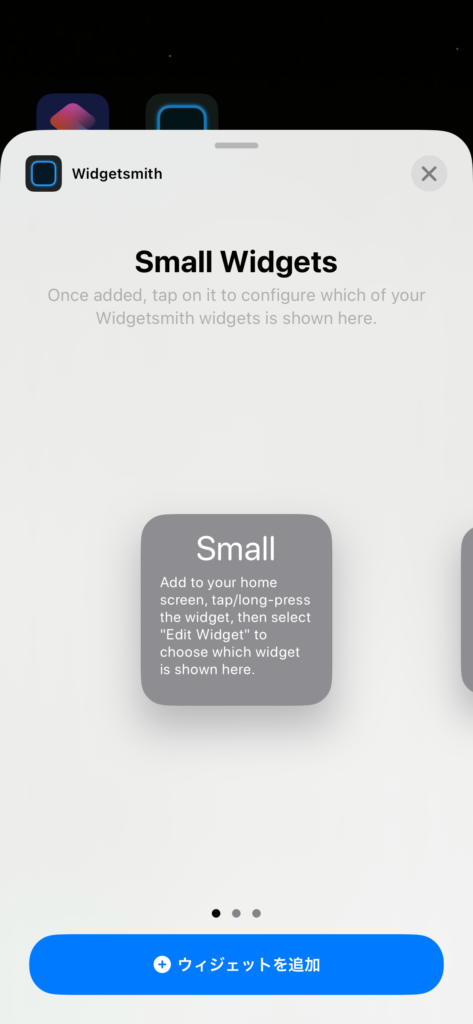
スワイプしてサイズを選び、『ウィジェットを追加』をタップ。

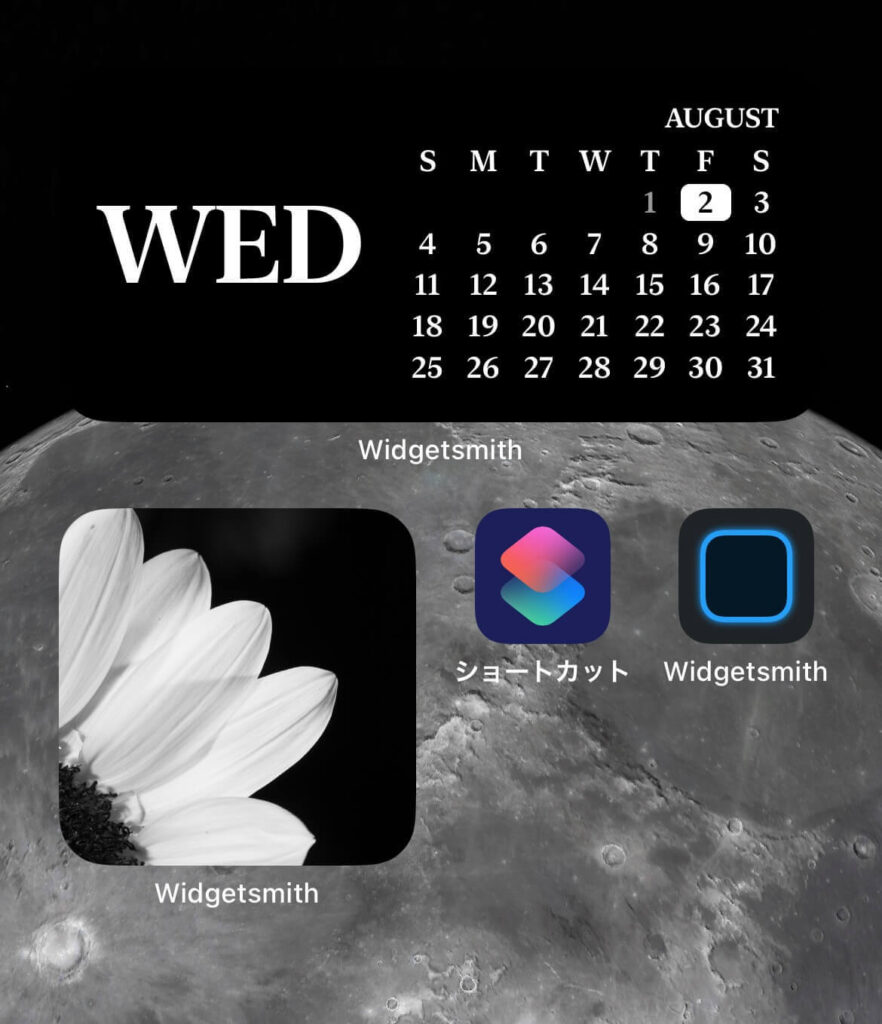
ホーム画面にウィジェットが追加されました。
同じ要領でカレンダーのウィジェットも追加します。
アイコンを置き換えたアプリの管理方法

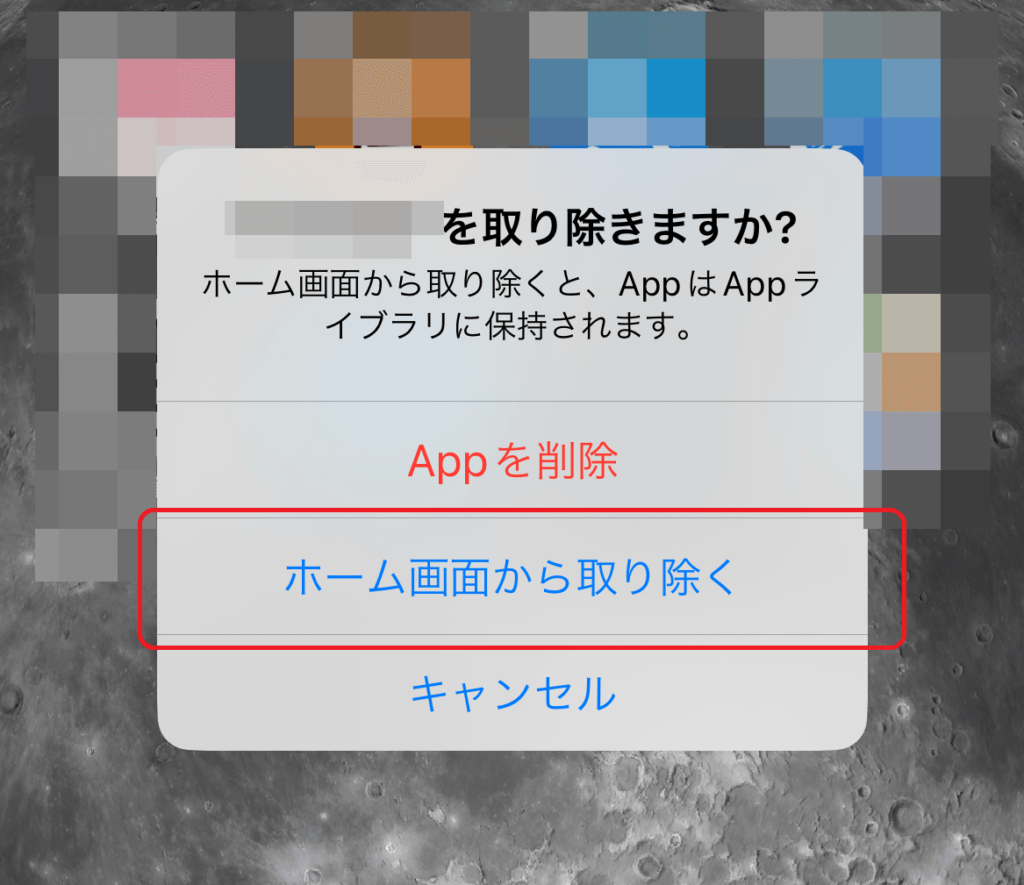
アイコン変更前のアプリを消したい場合は、該当のアプリを長押し→『ホーム画面から取り除く』です。
誤って『Appを削除』してしまうと、アプリそのものがスマホから消されてしまうので要注意です。

あえて消さずにフォルダにまとめておくのもオススメです。
完成

バッテリーのウィジェットはiPhoneデフォルトのものです。
今回のカスタマイズではNotionのアイコンはそのままにしています(おしゃれなので笑)
アプリによってはいいアイコン画像が見つからないものもありますが、
そんな時はアルファベットのアイコンで代用するのがおすすめです。
この記事で使用したアイコン画像を無料配布しています。

是非、DLして使ってもらえたら嬉しいです^ ^
少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました。





コメント