※ 本ページにはプロモーションが含まれています。
こんにちは、maiです。
育児休業中に独学でWEB制作の勉強を始め、
WEB制作会社の下請けコーダーとしてお仕事ができるぐらいのスキルを身につけるまでにした事をまとめました。
ちなみに、そもそもなぜWEB制作を始めようと思ったかはこちらで記事にしています。
【前置き】WEB制作はちっとも簡単じゃない!

独学でWEB制作を学び、すぐにでもフリーランスとして活躍したい!という方は多いと思います。
私もぶっちゃけそのクチでした←
「ちょっと勉強して最低限のスキルが身についたら後は実践で稼ぎつつ学べる」
「出勤しなくていいから自分の好きな時に好きな時間働くだけで報酬がもらえる」
上記のようなイメージをお持ちの方もいらっしゃるのではないでしょうか。
WEB制作を学び始める前の私の脳内はまさにそんな感じでした。

あぁもう、本当に恥ずかしい。
脳内お花畑過ぎて辛い。
WEB制作に携わる全ての方へ土下座して回りたい。
はっきり言って、WEB制作はちっとも簡単じゃないです。
勉強し始めなんて、とてもじゃないけどできるようになる気がしません。
コード書ける人はみんな天才で、選ばれし勇者なのではないか、と思いました。

私なんて勇者じゃないし、ただの主婦だし、ていうか選ばれてないし…。
WEB制作に限らず、全く知らない分野をいちから一人で学習するのはとてもしんどいです。
私自身、数えきれないほど挫折しかけました(ていうか挫折してた)
そんな私ですが、自分のできる範囲で努力を重ね、
最終的には制作会社の下請けとしてコーダーとして報酬をいただけるようになりました。
私にとってコーディングスキルとは、
「ちっとも簡単じゃないけど頑張ればちゃんと身につけられるスキル」だと思っています。
1. 勉強する
1. プロゲートの無料レッスンを受ける

学生時代にHTMLを触った経験があるとはいえ、私のコーディングに関する知識はゼロに等しい状態。
「そもそも自分にできるのか?途中で嫌になったりしないかな?」という不安もかなりありました。
なのでまずはプロゲートの無料版でHTMLとCSSのコースをできるところまでやりました。

プロゲートの良いところは何といっても初級レッスンが無料で受けられるところ。
HTML&CSSのほかにもJava Script、jQuery、RubyやPHPなど様々な言語のコンテンツが用意されており、
ほぼ全てのコースの初級段階を無料で学ぶことができます。

ゲーム感覚で進められるので全くの初心者でも楽しみながら進められるし、
学びたい言語と自身の相性が良いかどうか、試してみるのにはちょうど良いと思います。
2. デイトラのWEB制作コースを受講(有料)

プロゲートはサイトの中でコードを書きながら学習を進めていく事ができましたが、
実際にコーダーとして仕事をしていく為には開発環境の構築(PC、ソフト、ブラウザの用意等)が必要です。
使い方を正しく理解し、自身の作業効率が上がるようカスタマイズしていかなくてはなりません。
その辺のことはTwitterで質問したりググればいくらでも出てくるのですが、
コミュ障を拗らせた頭よわよわ主婦の私にはハードルが高すぎます。

未経験の私にもいちから丁寧に教えてくれる手頃な金額のオンラインスクールはないかしら…
思考回路にまでズボラが染みついている私はそんなことを考えていました。
が、あったんです。
そんなスクールが。
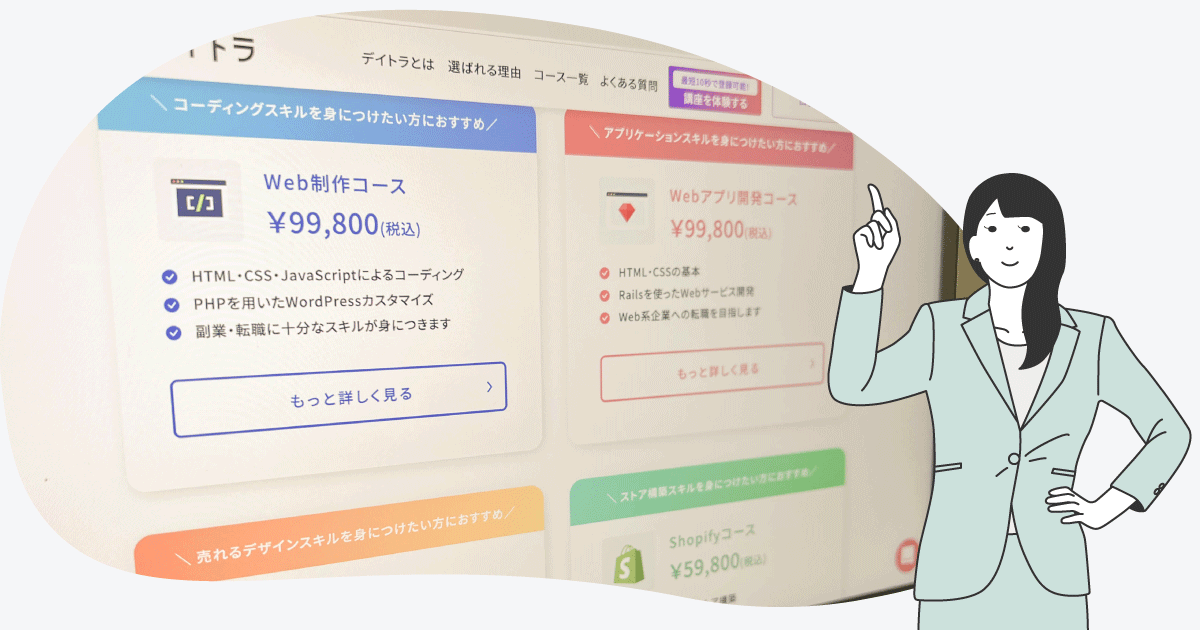
デイトラの『WEB制作』コースです!こちらのWEB制作コース129,800円(税込)で開発ソフトのセットアップをはじめ、
コードの書き方はもちろん、デザインカンプ(サイトの見た目の設計図のようなもの)の見方、作り方、
WordPressまで一貫して学習することができました。
そして私が一番感激したのは、
現役エンジニア・コーダーであるメンターへの質問チャットが24時間いつでも使える所です。
メンター(Mentor)は、日本語で「指導者、助言者」と訳されます。
ビジネスにおけるメンターは、自身が仕事やキャリアの手本となって、新入社員や若手社員に助言・指導をし、
個人の成長や精神的なサポートする人を指します。
そして、指導やサポートを受ける側は「メンティー(Mentee)」と呼ばれ、メンターがメンティーに行う指導のことを「メンタリング(Mentoring)」と言います。「GLOBIS CAREER NOTE」より
独学は自分のペースで進められるのが最大のメリットですが、
躓いたときの解決策も自分ひとりで導き出さなければならず、
全く知らない分野でそれをするのは正直めちゃくちゃしんどいです…。
ですがデイトラにはメンターさんへ質問できる専用チャット(slack)があるので
分からないところはいつでも質問できます。
私も学習中は何度もメンターさんへ質問しましたが、皆さんお優しい方ばかりです。
また、ただ質問に答えて下さるのではなく、
「ここを確認してみてね」「ここで学んだ記述が応用できるかも」など、
質問者が自分で解決できるように、根気強く導いてくださいます。
デイトラのWEB制作コースでコーディングスキルが身についたのはいうまでもないですが、
同時に「自分で何とかする力」も身についたと思います。
無料で公開されている体験講座もあるみたいなので、気になる方はこの機会に是非~♪

2. クラウドソーシングサービスに登録

「スキルはそこそこ身についたし、実際にお仕事をしてみたい」と思った私は
クラウドソーシングサービスに登録しました。
クラウドソーシングサービスの有名どころはこんな感じでしょうか。
ただ、これらのサービスは登録したらすぐに仕事が舞い込んでくるようなものではなく、
自分にできそうな案件を探して、自分のスキルをプレゼンしつつ申込(提案)をし、
クライアントに自分を選んでもらって初めてお仕事をする事ができます。

めっちゃ大変やん…難しいやん…
私の場合、知識もスキルも学びたてホヤホヤ、更には分野未経験という事もあり
提案してもしても、お仕事に繋がるケースはほぼゼロでした。
毎日毎日、何十通と提案しても実際に契約に繋がるのはほんの数件…
労力に見合うような成果を得られず、早々に萎えました(←)

成約となった案件は誠心誠意、全力で対応しました!
せっかく頑張って勉強したのに、仕事に繋がらなければ意味がない。
そんな風に考えていた私は次の行動に出ます。
3. 【暴挙】WEB制作会社へ直談判

次にやった事は、WEB制作会社をひたすらググり、ヒットした会社の中で
「求人情報」や「RECRUIT」のページがある会社のお問い合わせフォームやメールフォームから
ひたすら「仕事をください」という内容を送り続ける事です。
(新卒とか中途とかは関係なく、求人ページがある会社にはとりあえず送る)
というのも、Twitterか何かで「WEB制作分野は常に人手不足で、制作会社側も困っている」というのを見て、
それを完全に鵜呑みにし、「どこからか返信が来るのではないか」という謎の自信があったのです(狂気)
なお、このやり方が正しいとは私自身ちっとも思っていません。
非常識なやり方だったかもしれないし、制作会社の方々にとっては大変迷惑なやり方だったかもしれません。
ただ、結果としてこの行動が「コーダーとして仕事を貰う事」に繋がったのは事実なので、
「あぁ、こんなことした人もいるのね…」くらいの気持ちで読んでいただけたら幸いです。
テストコーディングを受ける
こんな調子で制作会社へメッセージを送り続けていたところ、いくつかの会社からお返事を頂く事がありました。
しかし、当時私が会社側へお願いしていた希望は
- フルリモート(出勤なし)
- 雇用契約は業務委託
- 実務未経験を承知していただける事
だったので、「お話にならないわ」と断られるケースがほとんどでした。
そんな中、とある会社から上記の希望を全て了承したうえで
「テストコーディングを受けてみませんか?」と声をかけていただき、無事テストに合格、
コーダーとしてお仕事を回して頂くことになりました。
おわりに
以上が、完全未経験の主婦である私がWEBコーダーになるまでにした事です。
要は必要なスキルを身につける為に勉強し、仕事を振ってもらうために仕事があるであろう所へ連絡した、
というそれだけのことです。ドラマティックな展開とか何もなくてすみません。
ですがこれはほんの一例です。
私の場合は「自宅で子供を見ながらできる仕事」という絶対譲れない縛りがあったため、
- フルリモート(出勤なし)
- 雇用契約は業務委託
- 実務未経験を承知していただける事
こんな希望を出さざるを得ない状況でした。
『子供を預けて働きに出る』のがこんなにもハードルの高い、難しい事だなんて、
私は親になるまで知る由もありませんでした。
ですが、これが今のわたしにとっての現実。
もちろん、子育て以外にも様々な理由で働きに出ること・収入を得ることを難しいと感じている人は
たくさんいると思います。
世の中には
SNS等で仲間を作り、横のつながりで仕事をとっている人、
スクールの延長で有償の独立支援サービスを利用する人、
クラウドソーシングサービスでガシガシ仕事をとっている人、
普通に関連企業へ転職した人など、さまざまな形で自身のもつスキルを活かして活躍されている方がたくさんいます。
その人の置かれている環境や求めるものによって最良のやり方は変わってくると思います。
「有名な○○さんがこう言ってたから」
「ネットにこうやって書いてあったから」
とかではなく、
「自分の望む形にするためにはどうすればいいか」を考え、実行に移すべきですよね。
WEBコーダーに限らず、新たな挑戦を迷っている人にとって
この記事がほんの1mmでも背中を押すことができたら嬉しいです。
最後まで読んでいただき、ありがとうございました。





コメント